精準(zhǔn)傳達(dá) ? 價(jià)值共享
洞悉互聯(lián)網(wǎng)前沿資訊,探尋網(wǎng)站營(yíng)銷(xiāo)規(guī)律
HTML5新控件 - 日期和時(shí)間選擇輸入
作者:Smileby陌少羽 | 2019-05-08 16:29 |點(diǎn)擊:
HTML5定義了幾個(gè)與日期有關(guān)的新控件。支持日期控件的瀏覽器會(huì)提供一個(gè)方便的下拉式日歷,供用戶選擇。
注意:目前只有Chrome和Opera提供下拉式日歷支持,其它瀏覽器仍是一個(gè)普通文本框。
1,日期控件 - date
<input type="date" value="2015-09-24"/>
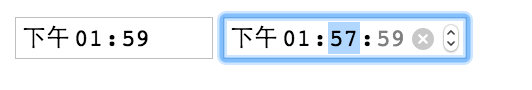
2,時(shí)間控件 - time
<input type="time" value="13:59"/>
<input type="time" value="13:59:59"/>
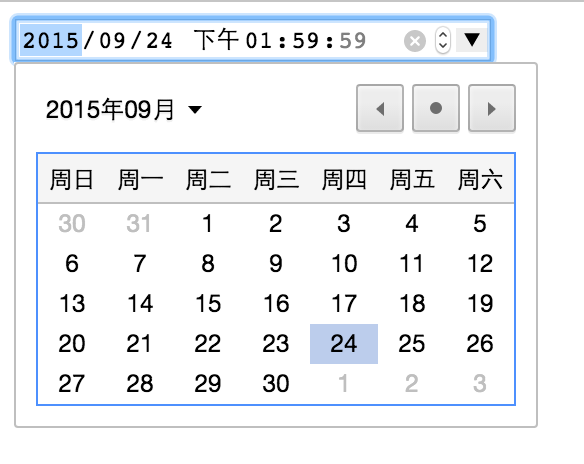
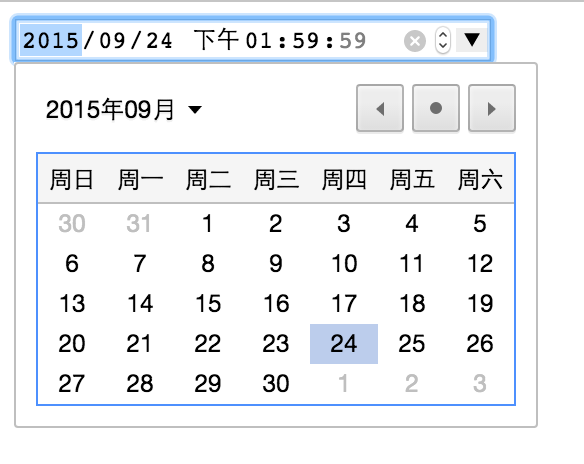
3,日期時(shí)間控件 - datetime-local

<input type="datetime-local" value="2015-09-24T13:59:59"/>
4,月控件 - month
<input type="month" value="2015-09"/>
5,周控件 - week
<input type="week" value="2015-W02"/>
3,日期時(shí)間控件 - datetime-local

<input type="datetime-local" value="2015-09-24T13:59:59"/>
4,月控件 - month
<input type="month" value="2015-09"/>
5,周控件 - week
<input type="week" value="2015-W02"/>
如沒(méi)特殊注明,文章均為狐靈科技原創(chuàng),轉(zhuǎn)載請(qǐng)注明?? " HTML5新控件 - 日期和時(shí)間選擇輸入