
完成,刷新后臺,測試一下效果吧
注意:除了普通文章模型文檔列表,如果其他內容模型也要顯示,你可能還需要修改 /dede/templets/content_i_list.htm ,參考第2步

洞悉互聯網前沿資訊,探尋網站營銷規律
作者:狐靈科技 | 2020-03-12 11:25 |點擊:
我們在用織夢建站的過程中可能會遇到要分類 根據價格 風格 模型等,我們就需要建立不同的欄目,那每個欄目下邊都有很多一樣的文章,重復度會很高,那么我們應該怎么辦呢?不知道您在發布文章的時候是否發現有個文章副欄目的選項,通過這個我們就可以實現同一篇文章出現在多個欄目里邊嘍! 媽媽再也不用擔心我要一次一次的發布文章了 下來我把自己的經驗分享一下:
首先一定要把副欄目這個功能打開
打開方法:系統參數設置-性能選項-是否啟用副欄目 選擇 是
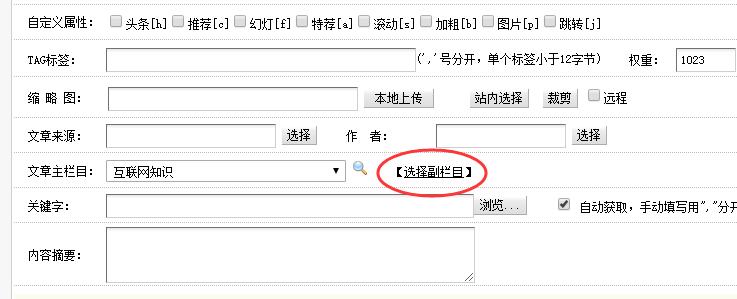
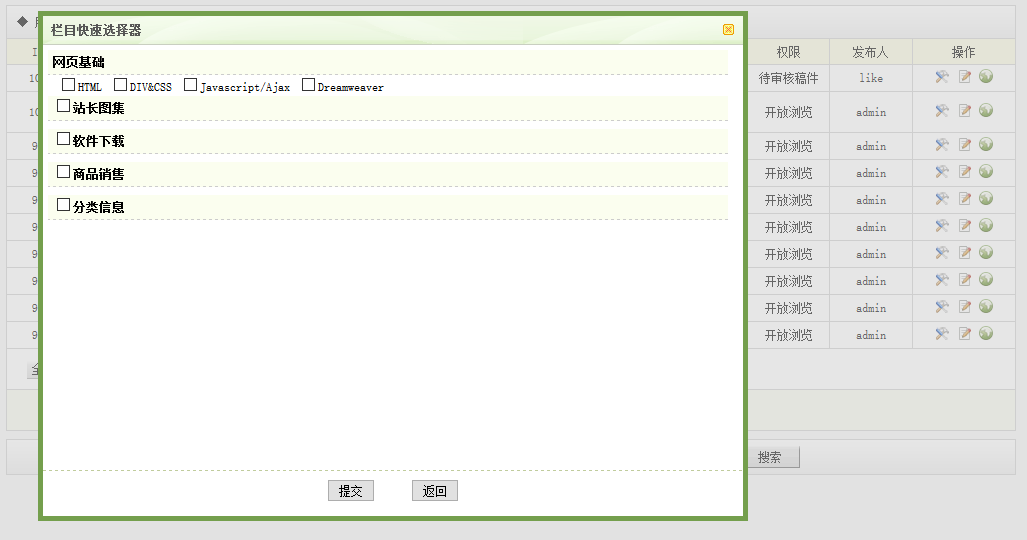
在我們發布文章的時候會有一個設置副欄目 設置一下即可

如果想要在已經發布的文章里 批量設置副欄目 請查看以下教程


1、打開 /dede/archives_do.php 找到最后一行的
改成
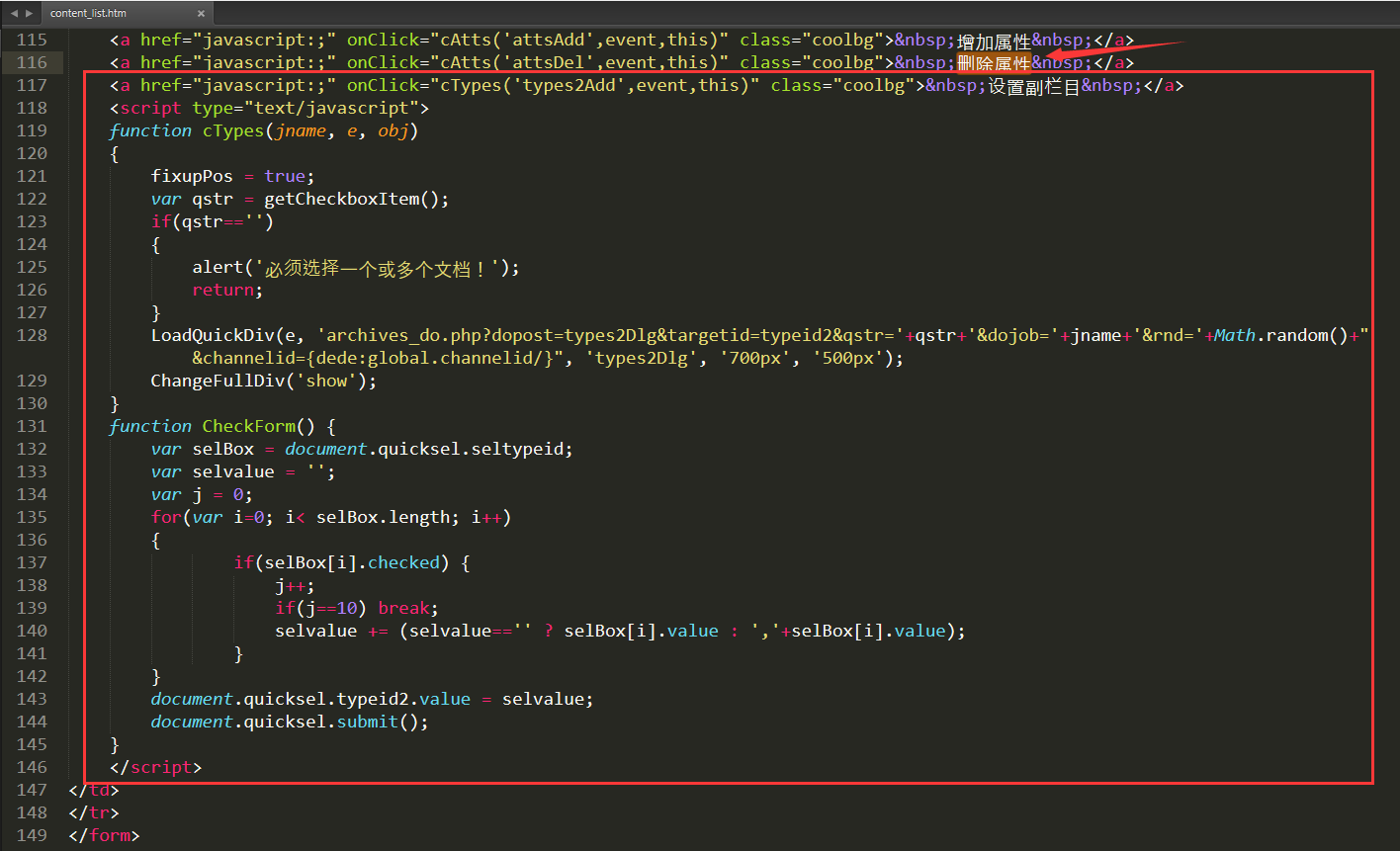
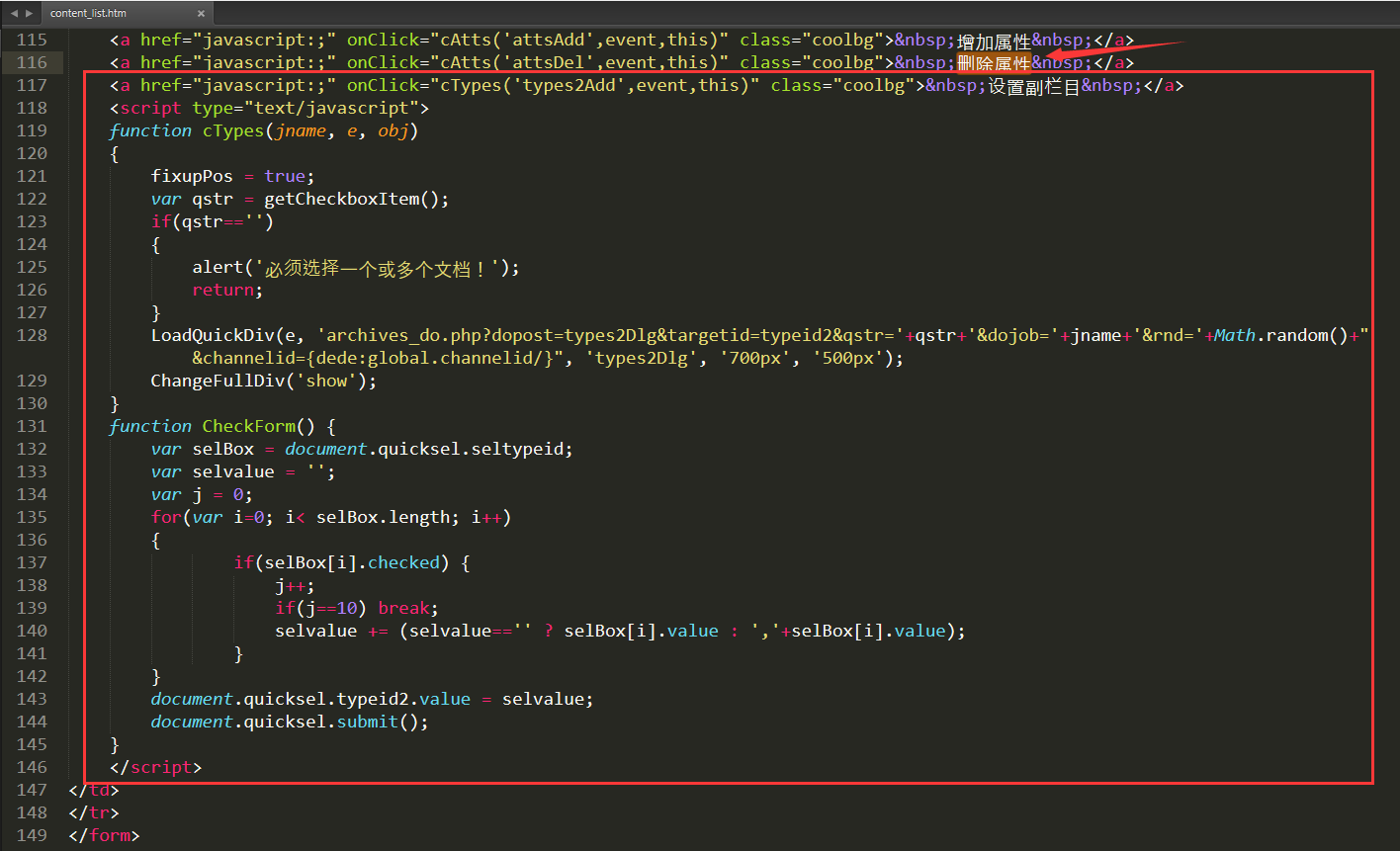
2、打開 /dede/templets/content_list.htm 找到
在這一行的下面另起一行加入
如圖

完成,刷新后臺,測試一下效果吧
注意:除了普通文章模型文檔列表,如果其他內容模型也要顯示,你可能還需要修改 /dede/templets/content_i_list.htm ,參考第2步