
精準(zhǔn)傳達(dá) ? 價(jià)值共享
洞悉互聯(lián)網(wǎng)前沿資訊,探尋網(wǎng)站營銷規(guī)律
網(wǎng)頁前端 實(shí)現(xiàn)新擬態(tài)(Neumorphism) UI 風(fēng)格
作者:狐靈科技 | 2020-04-07 15:12 |點(diǎn)擊:
什么是新擬態(tài)?
什么是新擬態(tài)(Neumorphism) UI 風(fēng)格?就是給予界面中的組件事物以真實(shí)的感覺,其實(shí)它也是擬物風(fēng)格中的一種,只不過運(yùn)用了不同的表現(xiàn)形式,新擬物設(shè)計(jì)風(fēng)格最早出現(xiàn)在追波上,后面陸續(xù)被收錄在2020設(shè)計(jì)趨勢預(yù)測里面,在2019年的年末慢慢被大家熟知,討論,重視起來。
它是一種ui的新設(shè)計(jì)風(fēng)格,兼顧創(chuàng)意和用戶體驗(yàn),有在前端(特別是移動(dòng)端界面設(shè)計(jì))運(yùn)用的可能和前景。
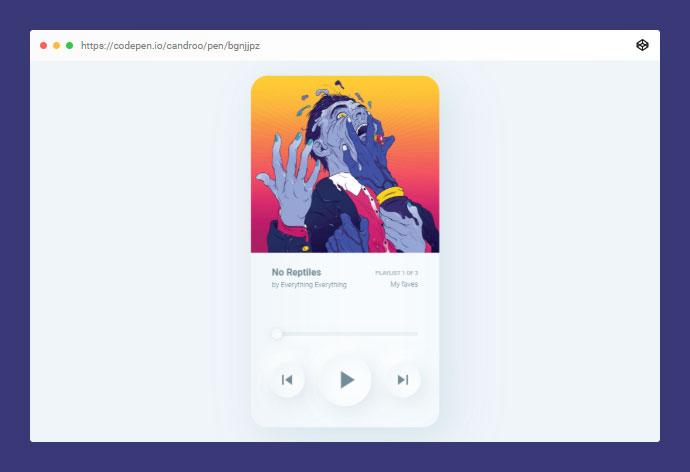
下圖就是新擬態(tài)代表作

從上面這張對比圖可以看出,扁平風(fēng)格就像是一張紙貼在墻面上,投影風(fēng)格像是浮在半空中,而新擬態(tài)風(fēng)格則像是墻面上直接凸起了一塊。
傳統(tǒng)扁平化設(shè)計(jì)和新擬態(tài)設(shè)計(jì)的比較
傳統(tǒng)的扁平化設(shè)計(jì):
扁平化概念的核心意義是:去除冗余、厚重和繁雜的裝飾效果。而具體表現(xiàn)在去掉了多余的透視、紋理、漸變以及能做出3D效果的元素,這樣可以讓“信息”本身重新作為核心被凸顯出來。同時(shí)在設(shè)計(jì)元素上,則強(qiáng)調(diào)了抽象、極簡和符號(hào)化。
扁平化的優(yōu)點(diǎn):
降低移動(dòng)設(shè)備的硬件需求,延長待機(jī)時(shí)間
可以更加簡單直接的將信息和事物的工作方式展示出來,減少認(rèn)知障礙的產(chǎn)生
扁平化設(shè)計(jì)更簡約,條理清晰,最重要的一點(diǎn)是,更好的適應(yīng)性
扁平化的缺點(diǎn):
降低用戶體驗(yàn),在非移動(dòng)設(shè)備上令人反感
傳達(dá)的感情不豐富,甚至過于冰冷
新擬態(tài)的特點(diǎn):
有且只有一個(gè)光源照射
組件與背景對比度比較弱
常常用于卡片和按鈕
凹凸的真實(shí)質(zhì)感
因?yàn)閷Ρ榷鹊脑颍蝗绫馄降暮啙嵵庇^
新擬態(tài) UI 風(fēng)格的前端實(shí)現(xiàn)
Neumorphism CSS 在線生成器地址:https://neumorphism.io
完整的Neumorphism HTML代碼演示
-
<style>body {background: #ecf0f3;}div {position: relative;float: left;width: 200px;height: 200px;margin-left: 80px;margin-top: 80px;background: #ecf0f3;}.drop-shadow {border-radius: 20px;box-shadow: 18px 18px 30px #d1d9e6, -18px -18px 30px #fff;}.inner-shadow {border-radius: 20px;box-shadow: inset 18px 18px 30px #d1d9e6, inset -18px -18px 30px #fff;}.inner-shadow-ring {border-radius: 100%;box-shadow: inset 9px 9px 15px #d1d9e6, inset -9px -9px 15px #fff;}.inner-shadow-ring:before {content: "";position: absolute;left: 20%;top: 20%;width: 60%;height: 60%;border-radius: 100%;background: #ecf0f3;box-shadow: 9px 9px 15px #d1d9e6, -9px -9px 15px #fff;}</style><div class="drop-shadow"></div><div class="inner-shadow"></div><div class="inner-shadow-ring"></div>
如沒特殊注明,文章均為狐靈科技原創(chuàng),轉(zhuǎn)載請注明?? "網(wǎng)頁前端 實(shí)現(xiàn)新擬態(tài)(Neumorphism) UI 風(fēng)格






















































