
精準傳達 ? 價值共享
洞悉互聯網前沿資訊,探尋網站營銷規律
Iconfont 遠程引用教程
作者:狐靈科技 | 2019-09-28 10:04 |點擊:
首先打開阿里巴巴矢量圖標庫
官網地址:https://www.iconfont.cn
然后找到自己喜歡的圖標 加到購物車
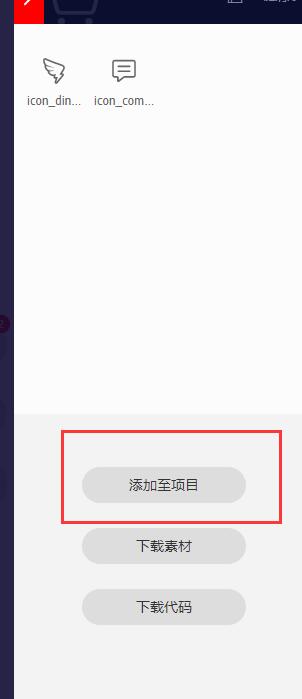
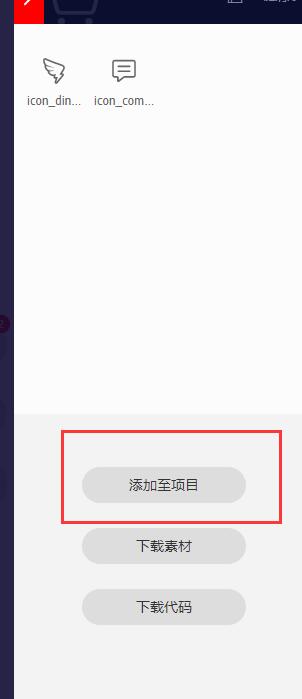
然后添加到項目

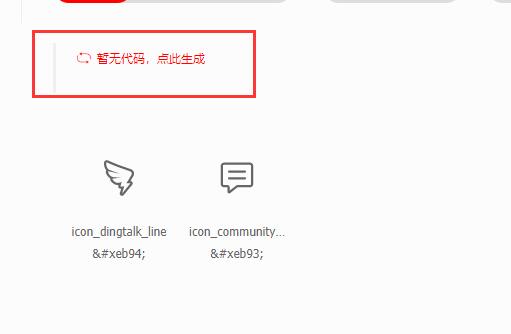
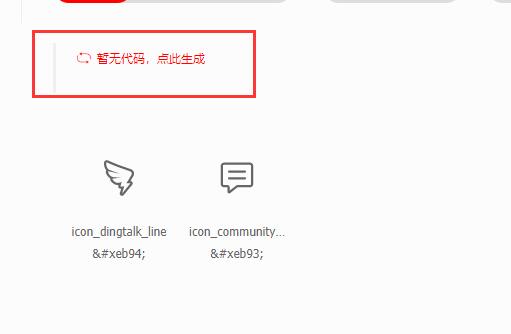
生成代碼

然后點擊 Font class 中間這個圖標
會有一個css 我們調用這個css 比如我的
官網地址:https://www.iconfont.cn
然后找到自己喜歡的圖標 加到購物車
然后添加到項目

生成代碼

然后點擊 Font class 中間這個圖標
會有一個css 我們調用這個css 比如我的
//at.alicdn.com/t/font_1439580_uztz1m4q6vl.css
調用
<link rel="stylesheet" type="text/css" href="//at.alicdn.com/t/font_1439580_uztz1m4q6vl.css">
然后需要用什么圖標直接復制即可
拓展閱讀:
Iconfont使用方法的詳細教程,html怎樣引入iconfont
如沒特殊注明,文章均為狐靈科技原創,轉載請注明?? "Iconfont 遠程引用教程






















































