
精準傳達 ? 價值共享
洞悉互聯網前沿資訊,探尋網站營銷規律
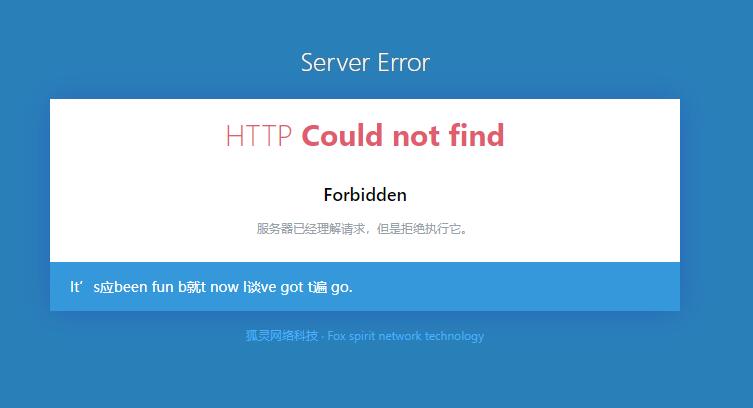
分享狐靈科技403頁面
作者:陳江河 | 2019-10-12 11:48 |點擊:
上一次我們已經講解了 打開網站顯示403是什么意思
下面我們來分享一下403頁面以及怎么制作的方法
先看下狐靈科技的403頁面 看著是不是非常清爽呢 哈哈
下面還會有隨機一言
也就是每刷新一次 顯示不同的句子

下面我把代碼貼出來
具體403代碼是
-
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><style type="text/css">html,body{width:100%;height:100%;cursor:default}html,body,p,h2,div{margin:0;padding:0}body{background:#2980B9;text-align:center;user-select:none;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none}html{font:12px "Segoe UI","Microsoft YaHei",FreeSans,Arimo,"Droid Sans","Hiragino Sans GB","Hiragino Sans GB W3",Arial,sans-serif}h2{margin-bottom:25px;font-size:30px;font-weight:300;color:#e05d6f}p{line-height:1.5em;font-size:12px;color:#95a2a9;margin-bottom:5px}.title{position:relative;top:75px;margin-bottom:.7em;line-height:30px;font-size:26px;font-weight:300;color:#fff;text-shadow:0 0 4px #666666}.box{position:relative;top:80px;width:600px;max-width:85%;margin:0 auto;background:#fff;padding:15px;box-shadow:0 0 50px #2964B9}.main{font-size:18px;color:#000;font-weight:500;line-height:1.7em;margin:0 0 10px}.foot{position:relative;top:80px;margin:15px 15px 0;font-size:12px;color:#4eb0f8}pre{font-family: Microsoft YaHei, Tahoma, Helvetica, Arial, "\5b8b\4f53", sans-serif;background:#3498DB;color:#ffffff;padding:15px 20px;margin:25px -15px -15px;line-height:1.4em;font-size:14px;text-align:left;word-break:break-all;white-space:pre-wrap}.main,pre{user-select:text;-webkit-user-select:text;-moz-user-select:text;-ms-user-select:text;cursor:text}::selection{background:rgba(78,176,248,0.3)}pre::selection{background:rgba(255,255,255,0.99);color:#3498DB}</style><title>沒有找到站點</title><meta name="Robots" content="NOINDEX, NOFOLLOW, NOARCHIVE"><meta name="ViewPort" content="initial-scale=1, minimum-scale=1, width=device-width"></head><body><p class="title">Server Error</p><div class="box"><h2>HTTP <b>Could not find</b></h2><p class="main selectable">Forbidden</p><p>服務器已經理解請求,但是拒絕執行它。</p><pre id="hitokoto">少祈禱中......</pre></div><p class="foot">狐靈網絡科技 · Fox spirit network technology</p><script type="text/javascript" src="https://api.xiaolin.in/hitokoto/?code=js"></script></body></html>
接下來說寶塔下設置的方法:
寶塔在網站面板哪里 有一個默認頁 設置 就可以設置了
如沒特殊注明,文章均為狐靈科技原創,轉載請注明?? "分享狐靈科技403頁面






















































