
精準傳達 ? 價值共享
洞悉互聯網前沿資訊,探尋網站營銷規律
織夢ckeditor更換為ueditor百度編輯器(支持圖片水印和多個百度編輯器同時使用)
作者:狐靈科技 | 2019-12-19 14:38 |點擊:
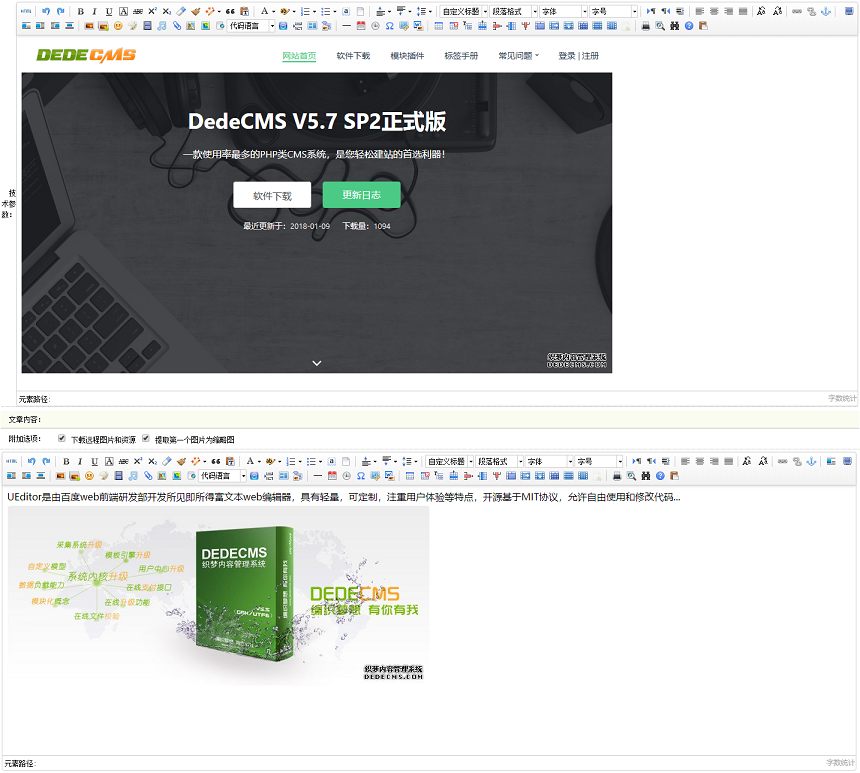
最終效果

修正別人存在的問題
- 支持圖片水印
- 支持不過濾iframe
- 支持一個頁面多個編輯器同時使用不沖突
- 欄目內容、單頁無法保存問題
織夢ueditor打包下載
無論你是gbk程序還是utf8程序,都下載這個utf8版本的即可
https://pan.baidu.com/s/18V-Luk8mVAsldRbMrq0ByQ 密碼: aid5
本地下載:【推薦】
 |
百度編輯器 ueditor |
使用說明
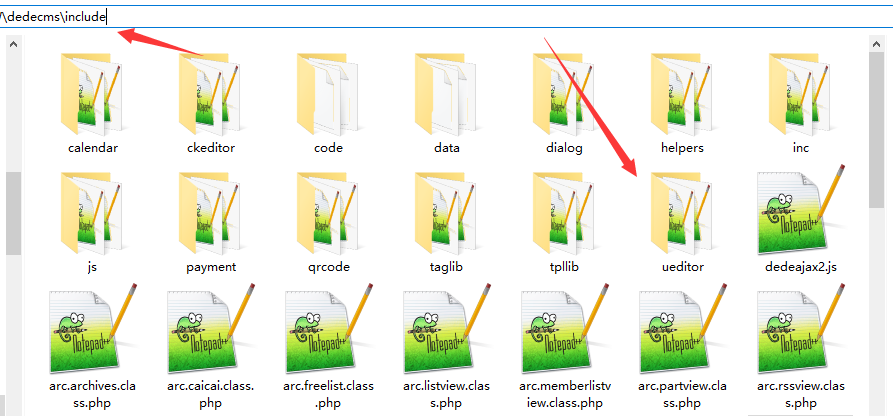
1、把下載的zip解壓得到ueditor文件夾,把解壓到的ueditor文件夾扔進你網站的include文件夾去

2、打開 /include/inc/inc_fun_funAdmin.php 找到
在它上面加入
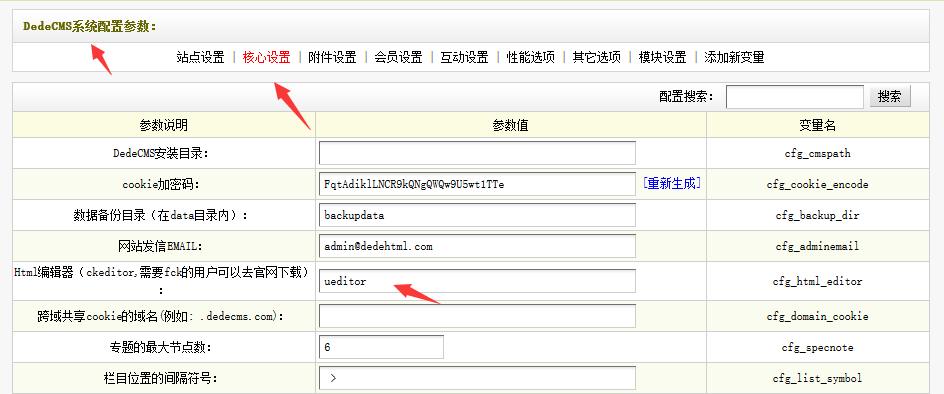
3、后臺-系統-系統基本參數-核心設置-Html編輯器 ,填寫ueditor

更換ueditor后欄目內容、單頁無法保存問題的解決方法
打開
- /dede/templets/catalog_add.htm
- /dede/templets/catalog_edit.htm
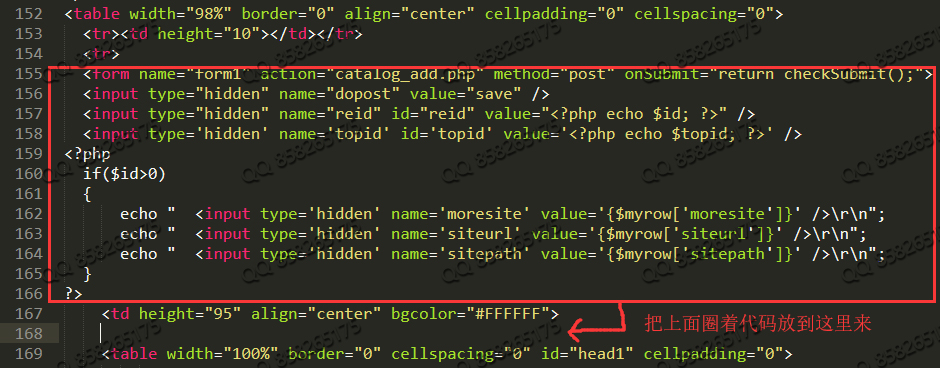
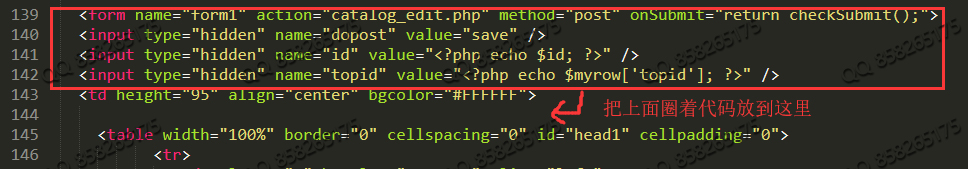
把里面的 form 放置到 <td height="95" align="center" bgcolor="#FFFFFF"> 內,就可以了。
catalog_add.htm 修改如下

catalog_edit.htm 修改如下

以上就可以了 如果存在以下問題自行修復下
本地上傳圖片添加水印的解決方法
打開 /include/ueditor/php/action_upload.php 找到
在它下面加入
打開 /include/ueditor/php/Uploader.class.php 找到 大概在124行左右
在它下面加入
完成,這樣上傳本地圖片和批量上傳圖片就自動加水印了。
沒有插入外部mp4鏈接的小伙伴參考這個教程添加這個功能
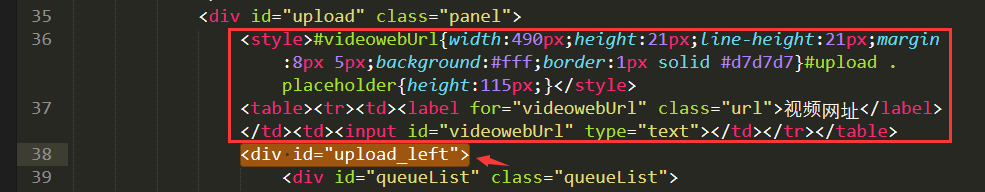
1、打開 /include/ueditor/dialogs/video/video.html 找到,大概在36行
在它上面加入
如圖

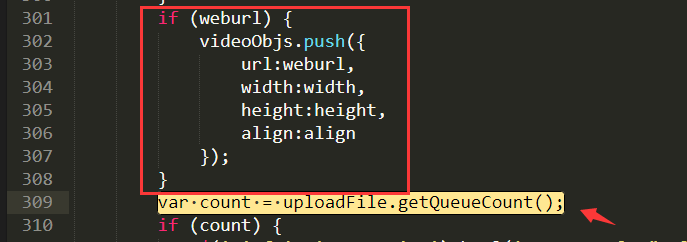
2、打開 /include/ueditor/dialogs/video/video.js 找到,大概在300行
在它上面加入
如圖

完成,刷新后臺,查看效果






















































