
精準(zhǔn)傳達(dá) ? 價(jià)值共享
洞悉互聯(lián)網(wǎng)前沿資訊,探尋網(wǎng)站營銷規(guī)律
織夢dede調(diào)用自定義字段中的第一張圖片(含第二張第三張)
作者:狐靈科技 | 2020-01-30 16:38 |點(diǎn)擊:
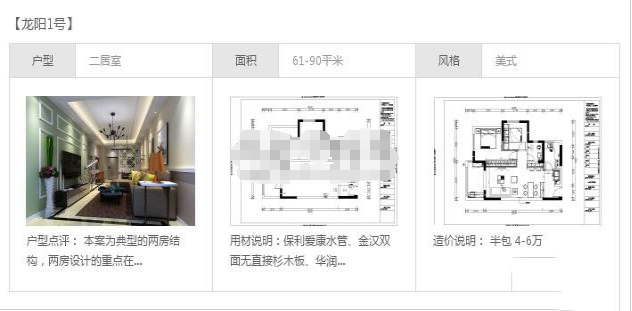
同樣是做公司的裝修站,要在一個(gè)專題頁下面調(diào)用案例的文章,這次的調(diào)用比較詭異,不僅要調(diào)用自定義字段還要調(diào)用文章的前三張圖片來展示出來,效果如下:

DedeCMS調(diào)用自定義字段中的第一張圖片(含第二張第三張)
一、調(diào)用自定義字段中的第一張圖片方法,打開include/extend.func.php,在最下面添加代碼:
|
再打開include/taglib/arclist.lib.php,搜索代碼(大概在第514行):
$row['fulltitle'] = $row['title'];
在下面添加代碼:
$row['firstimgurl'] = GetFirstImg($row['id']);
這樣就能調(diào)用自定義字段的第一個(gè)圖片了,調(diào)用標(biāo)簽為:
<img src="[field:firstimgurl /]" />
當(dāng)然,如果你自定義的字段中沒圖片,獲取的地址就是空的。
二、調(diào)用自定義字段中的第二張、第三章圖片方法,打開include/extend.func.php,在最下面添加代碼:
|
|
再打開include/taglib/arclist.lib.php,搜索代碼(大概在第514行):
$row['fulltitle'] = $row['title'];
在下面添加代碼:
$row['secondimgurl'] = GetSecImg($row['id']);
$row['thirdimgurl'] = GetThirImg($row['id']);
這樣就能調(diào)用自定義字段的第二個(gè)和第三個(gè)圖片了,調(diào)用標(biāo)簽為:
<img src="[field:secondimgurl/]"/>//第二張圖片的調(diào)用
<img src="[field:thirdimgurl/]"/>//第三張圖片的調(diào)用
不難看出,原理都是一樣的,通過數(shù)據(jù)庫查找附加表中自定義字段的內(nèi)容,匹配圖片,而區(qū)別第一個(gè)和第二個(gè)等圖片的方法就是用數(shù)組判斷:
$match[1][1]; //第二張圖片的調(diào)用
$match[1][2]; //第三張圖片的調(diào)用
依次類推,我們可以初步實(shí)現(xiàn)很多圖片的調(diào)用了,這個(gè)方法不僅適用于自定義字段還適用于文章頁等,唯一要變的就是換下查詢的表名和字段名就可以了。






















































