
精準傳達 ? 價值共享
洞悉互聯(lián)網(wǎng)前沿資訊,探尋網(wǎng)站營銷規(guī)律
DEDECMS織夢電腦站手機站偽靜態(tài)+全套偽靜態(tài)規(guī)則-自由目錄版
作者:狐靈科技 | 2020-02-20 23:00 |點擊:
網(wǎng)站內(nèi)容太多 幾十萬的內(nèi)容用織夢更新起來費時間那就全站開啟目錄形式偽靜態(tài),與靜態(tài)生成的URL一樣,媽媽再也不用擔心我每天那么辛苦的去生成了,還非常利于搜索引擎優(yōu)化
寫在前面的話
- 請確保你網(wǎng)站所在的主機或者服務(wù)器支持偽靜態(tài)并且已經(jīng)開啟了偽靜態(tài)功能
- 本教程只適合給那些需要電腦版和手機版都想要偽靜態(tài)的小伙伴使用!
- 開啟成功后,登錄后臺時,必須在地址欄補加上index.php

Ps:后臺登錄不想加index.php或者某個文件夾想排除的小伙伴可以在欄目列表偽靜態(tài)規(guī)則前面加個排除目錄,添加后目錄不使用偽靜態(tài)
也可以查看這篇文章:《網(wǎng)站開啟偽靜態(tài)后 排除某個目錄的寫法》
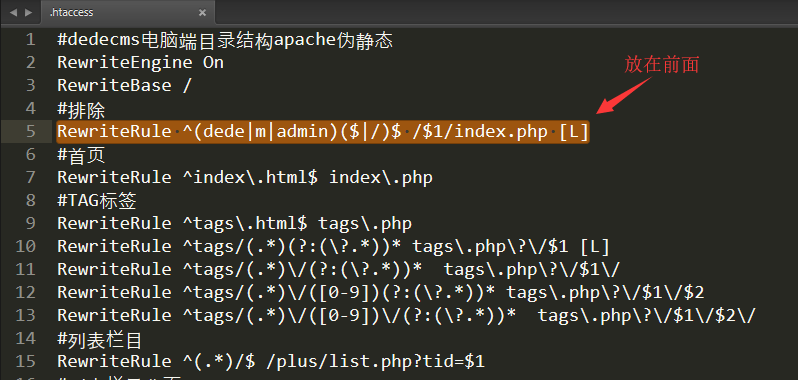
apache
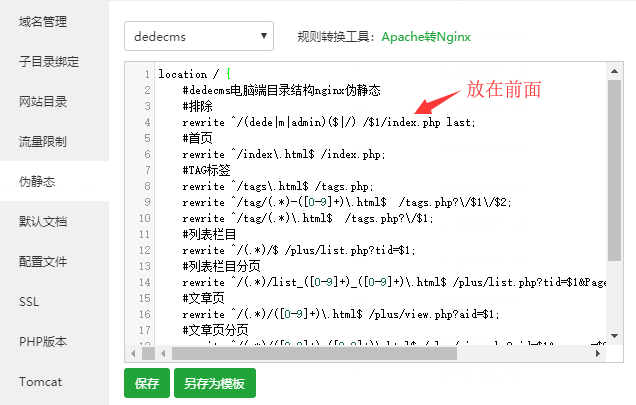
nginx
iis7 / iis8
上面的偽靜態(tài)表示dede|m|admin 這3個目錄不使用偽靜態(tài)
如圖


設(shè)置偽靜態(tài)后,你的電腦站url會像如下:
- 產(chǎn)品列表頁 http://www.www.kxlw.net/product/
- 產(chǎn)品列表分頁 http://www.www.kxlw.net/product/list_2_2.html
- 新聞列表頁 http://www.www.kxlw.net/news/
- 新聞列表分頁 http://www.www.kxlw.net/news/list_3_2.html
- 內(nèi)容頁 http://www.www.kxlw.net/news/92.html
- 內(nèi)容頁分頁 http://www.www.kxlw.net/news/92_2.html
- TAG標簽頁 http://www.www.kxlw.net/tags/織夢/
- TAG標簽分頁 http://www.www.kxlw.net/tags/織夢/2/
- 搜索頁 http://www.www.kxlw.net/search/織夢.html
- 搜索頁分頁 http://www.www.kxlw.net/search/織夢-2.html
設(shè)置偽靜態(tài)后,你的手機站url會像如下:
- 產(chǎn)品列表頁 http://m.www.www.kxlw.net/product/
- 產(chǎn)品列表分頁 http://m.www.www.kxlw.net/product/list_2_2.html
- 新聞列表頁 http://m.www.www.kxlw.net/news/
- 新聞列表分頁 http://m.www.www.kxlw.net/news/list_3_2.html
- 內(nèi)容頁 http://m.www.www.kxlw.net/news/92.html
- 內(nèi)容頁分頁 http://m.www.www.kxlw.net/news/92_2.html
- TAG標簽頁 http://m.www.www.kxlw.net/tags/織夢/
- TAG標簽分頁 http://m.www.www.kxlw.net/tags/織夢/2/
- 搜索頁 http://m.www.www.kxlw.net/search/織夢.html
- 搜索頁分頁 http://m.www.www.kxlw.net/search/織夢-2.html
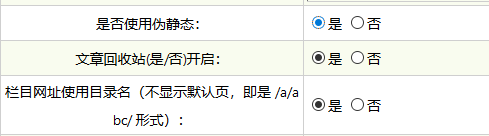
網(wǎng)站后臺開啟偽靜態(tài)選項
后臺-系統(tǒng)參數(shù)-核心設(shè)置-是否使用偽靜態(tài):"是"

網(wǎng)站后臺取消絕對路徑
后臺-核心設(shè)置-啟用絕對網(wǎng)址 改成 【否】,不用擔心手機站圖片問題,下面手機站偽靜態(tài)教程里有辦法
網(wǎng)站后臺設(shè)置整站為動態(tài)
這里可以借助我寫的一個小插件來完成,一勞永逸
插件下載:
織夢全站動態(tài)靜態(tài)一鍵切換插件 網(wǎng)盤下載:https://pan.baidu.com/s/1N4yqJ6SZQAPk7H-hzNGYVA
本地下載:
 |
dedecms織夢全站動靜態(tài)設(shè)置插件 |
電腦站偽靜態(tài)教程開始
1、列表頁和內(nèi)容頁偽靜態(tài)鏈接
打開 /plus/list.php 找到
改成
打開 /plus/view.php 找到
在它下面加入
打開 /include/arc.listview.class.php 找到
在它的上面加入
繼續(xù)找到
在它的上面加入
打開 /include/helpers/channelunit.helper.php 找到
改成
繼續(xù)找到
改成
繼續(xù)找到
改成
2、內(nèi)容文章分頁偽靜態(tài)
打開 /include/arc.archives.class.php 找到
有2處,改成
繼續(xù)找到
有3處,改成
繼續(xù)找到
有3處,改成
3、TAG標簽偽靜態(tài)鏈接
打開 /include/taglib/tag.lib.php 找到
改成
4、TAG標簽分頁偽靜態(tài)鏈接
打開 /include/arc.taglist.class.php 找到
在它的下面加入
繼續(xù)找到
在它的上面加入
繼續(xù)找到
改成
5、搜索頁偽靜態(tài)鏈接
打開 /plus/search.php 找到
在它的下面加入
繼續(xù)找到
在它的下面加入
打開 /include/arc.searchview.class.php 找到
改成
繼續(xù)找到
改成
繼續(xù)找到
改成
到這里了 電腦的偽靜態(tài)文件修改好了
還需要在你電腦站模板里把搜索框代碼改成靜態(tài)的js提交搜索,參考下面代碼,注意標紅的地方
<script type="text/javascript">
function search()
{
var q = document.getElementById("q").value;
window.location.href = "{dede:global.cfg_basehost/}/search/"+q+".html";
}
function enterIn(obj,evt)
{
var evt = evt ? evt : (window.event ? window.event : null);
if (evt.keyCode == 13)
{
var q = obj.value;
window.location.href = "{dede:global.cfg_basehost/}/search/"+q+".html";
}
}
</script>
<form action="" method="post" onsubmit="return false">
<div class="form">
<h4>搜索</h4>
<input name="q" id="q" onkeydown="enterIn(this,event);" type="text" />
<button type="submit" class="search-submit" onclick="search()">搜索</button>
</div>
</form>
電腦站偽靜態(tài)規(guī)則文件打包下載
鏈接: https://pan.baidu.com/s/10AWt77-eBo1Kj9t_Nj1ThA 密碼: prca
包括iis6、iis7、8、apache、nginx,下載后選擇對應(yīng)的偽靜態(tài)規(guī)則文件
本地下載:
 |
電腦站織夢偽靜態(tài)規(guī)則-自由目錄版(iis6、iis7、8、apache、nginx) |
 |
手機站織夢偽靜態(tài)規(guī)則-自由目錄版(iis6、iis7、8、apache、nginx) |
手機版?zhèn)戊o態(tài)教程開始
1.移動版域名 m.dedehtml.com 解析并指向和綁定目錄到網(wǎng)站目錄的m文件夾
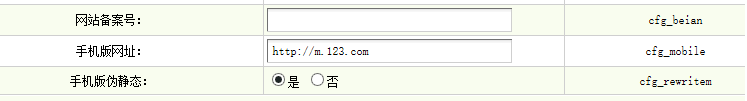
2.后臺-系統(tǒng)配置 添加變量
(為了使用絕對路徑,使用電腦版的文章圖片,為了移動版模板css、js、images使用絕對路徑)
變量名稱:cfg_mobile
變量類型:文本
參數(shù)說明:手機版網(wǎng)址
變量值:http://m.123.com
所屬組:站點設(shè)置
變量名稱:cfg_rewritem
變量類型:布爾(Y/N)
參數(shù)說明:手機版?zhèn)戊o態(tài)
變量值:Y
所屬組:站點設(shè)置

3.移動版當前位置 {dede:field.position/} 標簽動態(tài)改成偽靜態(tài)
打開 /include/typelink.class.php 找到
改成
繼續(xù)找到
改成
4.m文件夾文件添加和替換
手機站m文件夾目錄里添加了[搜索文件search.php]和[標簽文件tags.php],還修改了以下3個文件
index.php list.php view.php
我已經(jīng)修改好并打包,如果你有改過,請備份你的再覆蓋我的,下載地址:
鏈接: https://pan.baidu.com/s/1LHjGeGFzOnNKFzv31jh3nQ 密碼: xqhe
打包好的m文件夾本地下載 如果你的手機版文件修改過 記得對比修改 備份下自己的在替換以免出錯
 |
m偽靜態(tài)規(guī)則自由目錄文件夾替換UTF+GBK |
5.手機站偽靜態(tài)規(guī)則文件打包下載
 |
手機站織夢偽靜態(tài)規(guī)則-自由目錄版(iis6、iis7、8、apache、nginx) |
6.把所有手機版模板文件(_m.htm 結(jié)尾的),把模板里面的代碼都改成電腦版
還有幾個特別的,請認真對比下面
css、js、images 改成絕對路徑,例如 assets/css/ 改成 /assets/css/
index.php 改成 {dede:global.cfg_mobile/}
list.php?tid=[field:id/] 改成 [field:typelink/]
list.php?tid=~id~ 改成 ~typelink~
list.php?tid={dede:field name='id'/} 改成 {dede:field.typeurl/}
view.php?aid=[field:id/] 改成 [field:arcurl/]
[field:litpic/] 改成 [field:global.cfg_basehost/][field:litpic/]
[field:image/] 改成 <img src="[field:global.cfg_basehost/][field:litpic/]">
上下篇記得先修正官方程序的這個BUG,已經(jīng)修正過的跳過
《織夢手機站下一篇變上一篇并且提示Request Error!》
上一篇標簽 {dede:prenext get='pre'/}
改成
{dede:prenext get=pre runphp=yes}
$preurl = @me;
preg_match('/aid=(\d*)/',$preurl,$match);
$result = GetOneArchive($match[1]);
@me = !empty($result) ? "上一篇:<a href=\"{$result['arcurl']}\">{$result['title']}</a>" : "上一篇:沒有了";
{/dede:prenext}
下一篇標簽 {dede:prenext get='next'/}
改成
{dede:prenext get=next runphp=yes}
$preurl = @me;
preg_match('/aid=(\d*)/',$preurl,$match);
$result = GetOneArchive($match[1]);
@me = !empty($result) ? "下一篇:<a href=\"{$result['arcurl']}\">{$result['title']}</a>" : "下一篇:沒有了";
{/dede:prenext}
文章內(nèi)容 {dede:field.body/}
{dede:field.body runphp=yes}
global $cfg_basehost;
$str = @me;
$search = '/(<img.*?)width=(["\'])?.*?(?(2)\2|\s)([^>]+>)/is';
$search1 = '/(<img.*?)height=(["\'])?.*?(?(2)\2|\s)([^>]+>)/is';
$search2 = '#(<img.*?style=".*?)width:\d+px;([^"]*?.*?>)#i';
$search3 = '#(<img.*?style=".*?)height:\d+px;([^"]*?.*?>)#i';
$content = preg_replace($search,'$1$3',$str);
$content = preg_replace($search1,'$1$3',$content);
$content = preg_replace($search2,'$1$2',$content);
$content = preg_replace($search3,'$1$2',$content);
@me = $content;
@me = str_replace('/uploads/allimg/', $cfg_basehost.'/uploads/allimg/', $content);
{/dede:field.body}
欄目內(nèi)容 {dede:field.content/}
改成
{dede:field.content runphp=yes}
global $cfg_basehost;
$str = @me;
$search = '/(<img.*?)width=(["\'])?.*?(?(2)\2|\s)([^>]+>)/is';
$search1 = '/(<img.*?)height=(["\'])?.*?(?(2)\2|\s)([^>]+>)/is';
$search2 = '#(<img.*?style=".*?)width:\d+px;([^"]*?.*?>)#i';
$search3 = '#(<img.*?style=".*?)height:\d+px;([^"]*?.*?>)#i';
$content = preg_replace($search,'$1$3',$str);
$content = preg_replace($search1,'$1$3',$content);
$content = preg_replace($search2,'$1$2',$content);
$content = preg_replace($search3,'$1$2',$content);
@me = $content;
@me = str_replace('/uploads/allimg/', $cfg_basehost.'/uploads/allimg/', $content);
{/dede:field.content}
搜索框代碼改成靜態(tài)的js提交搜索,參考下面代碼,注意標紅的地方
<script type="text/javascript">
function search()
{
var q = document.getElementById("q").value;
window.location.href = "http://m.www.kxlw.net/search/"+q+".html";
}
function enterIn(obj,evt)
{
var evt = evt ? evt : (window.event ? window.event : null);
if (evt.keyCode == 13)
{
var q = obj.value;
window.location.href = "http://m.www.kxlw.net/search/"+q+".html";
}
}
</script>
<form action="" method="post" onsubmit="return false">
<div class="form">
<h4>搜索</h4>
<input name="q" id="q" onkeydown="enterIn(this,event);" type="text" />
<button type="submit" class="search-submit" onclick="search()">搜索</button>
</div>
</form>
電腦站跳轉(zhuǎn)到手機站代碼
1)首頁
2)列表
3)文章內(nèi)容頁面
以上就是DEDECMS織夢電腦站手機站偽靜態(tài)+全套偽靜態(tài)規(guī)則-自由目錄版完整教程






















































