
精準(zhǔn)傳達(dá) ? 價(jià)值共享
洞悉互聯(lián)網(wǎng)前沿資訊,探尋網(wǎng)站營(yíng)銷規(guī)律
查看其它板塊
織夢(mèng)dede多城市分站功能使用教程
作者:狐靈科技 | 2019-12-22 11:02 |點(diǎn)擊:
織夢(mèng)城市分站前端效果演示:https://www.isunjie.cn/fenzhan.html
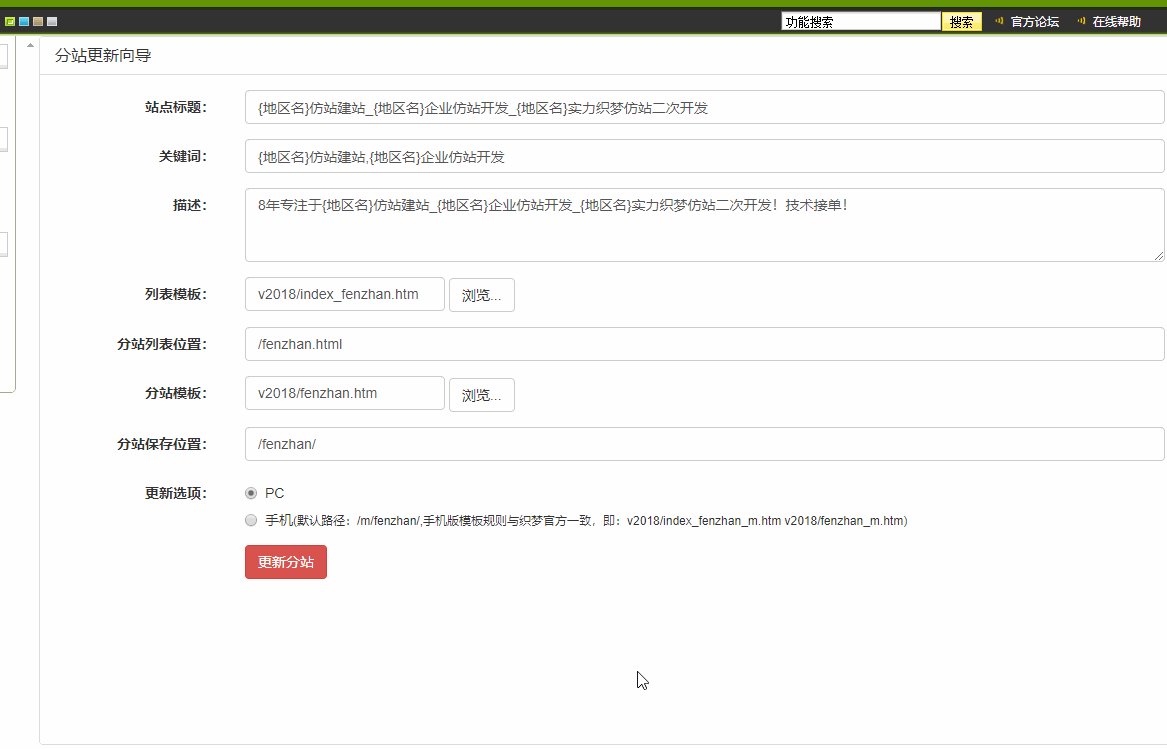
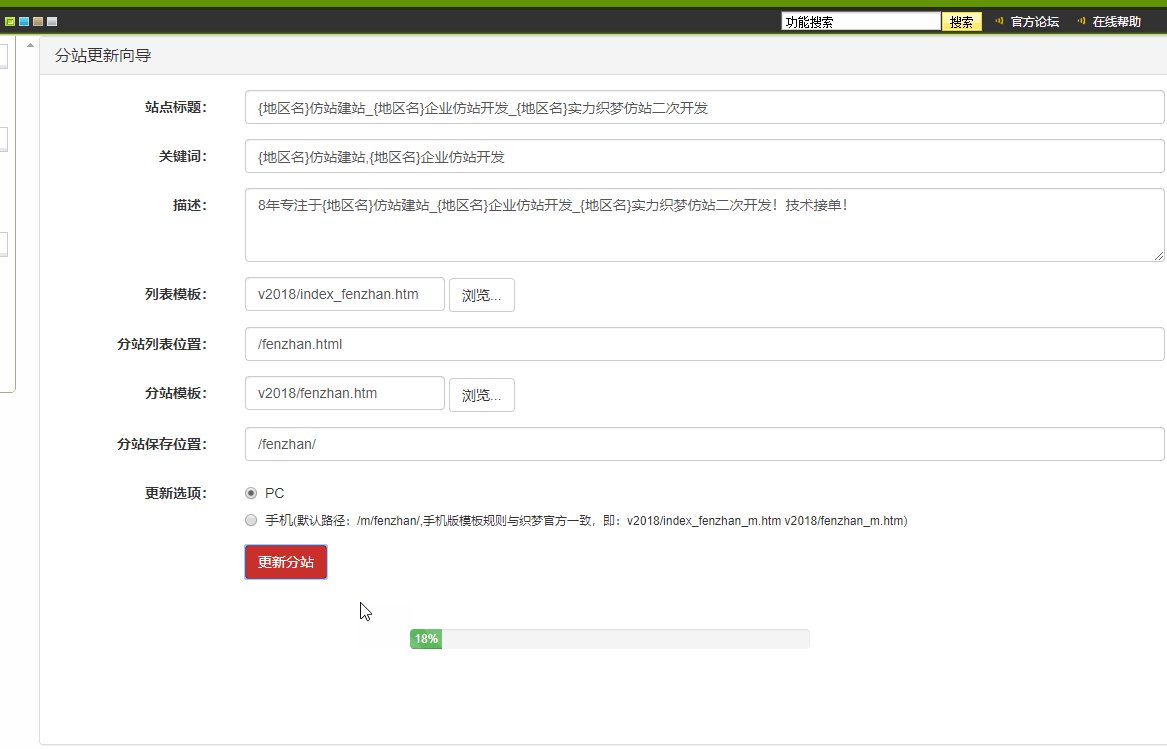
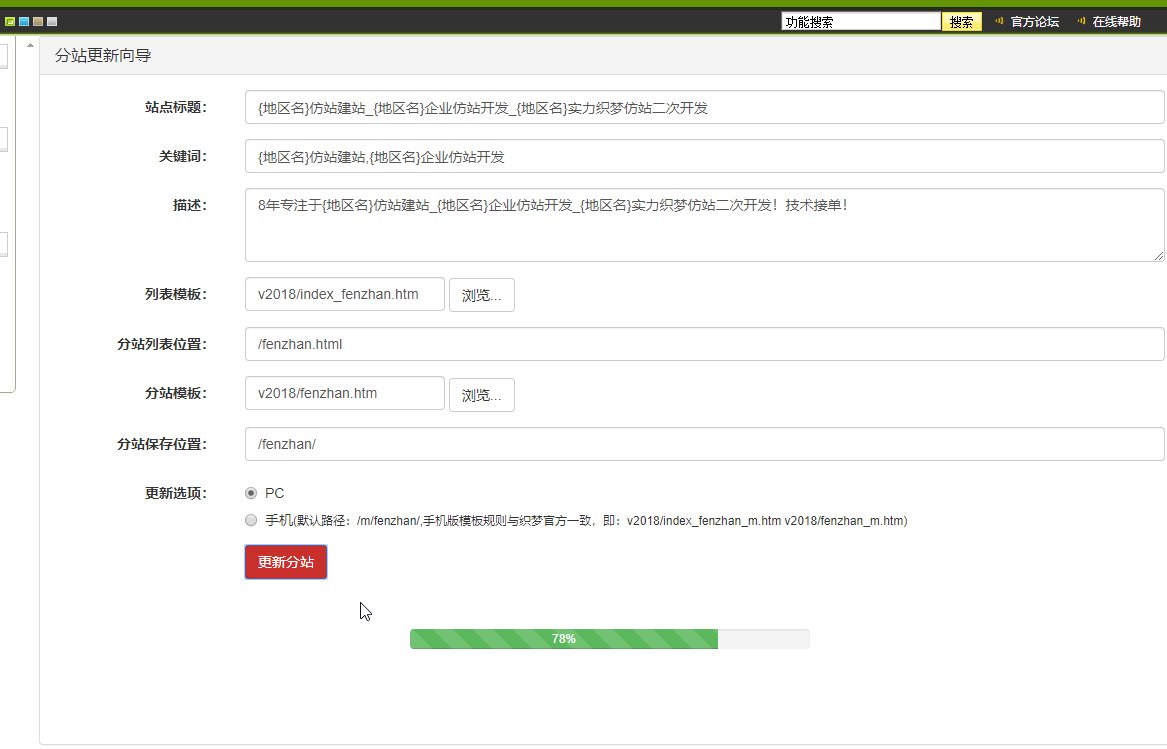
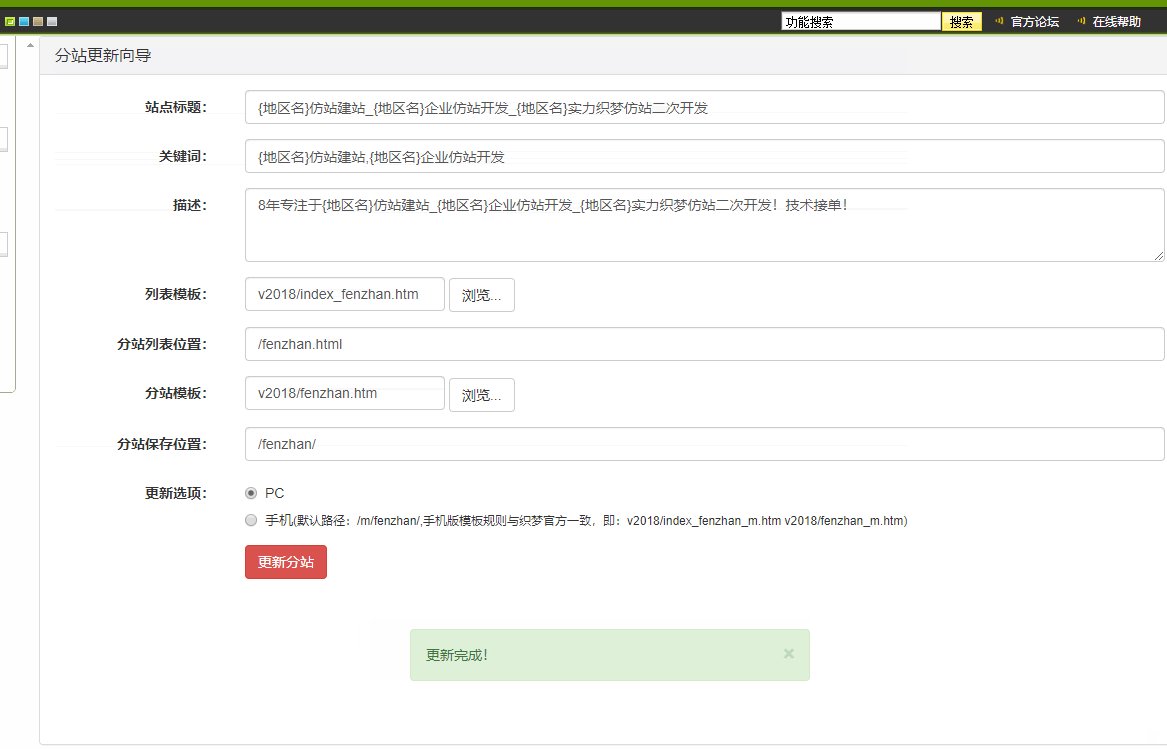
織夢(mèng)城市分站插件后臺(tái)效果:

織夢(mèng)城市分站特別提醒!!!
本插件生成的只是將每個(gè)城市的首頁(yè)生成html靜態(tài)文件!不生成全站!不生成全站!不生成全站!
為什么不生成全站?
1.本插件是生成靜態(tài)html的,假如網(wǎng)站有1000內(nèi)容,那么生成一次全國(guó)分站,就會(huì)更新1000x300左右文件!更新速度慢,且占用空間!
2.大量相似的內(nèi)容,標(biāo)題相似,內(nèi)容相似,僅僅網(wǎng)址不一樣,對(duì)SEO不友好(可能出現(xiàn)內(nèi)容相似度過(guò)高,以及內(nèi)容重復(fù),可能導(dǎo)致K站等問(wèn)題)!
注意:PHP版本建議5.6+版本!!!
分站模板標(biāo)簽使用說(shuō)明
ps:PC與手機(jī)標(biāo)簽一樣!
分站列表(map)標(biāo)簽
示例url:https://www.isunjie.cn/fenzhan.html
{dede:fenzhan}
<h3><a href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a></h3>
<ul>
{dede:city}
<li><a href="[field:arcurl/]">[field:title/]</a></li>
{/dede:city}
</ul>
{/dede:fenzhan}
上面的標(biāo)簽可以把所有省份和城市的標(biāo)題和鏈接地址調(diào)用出來(lái)!類似于 {dede:channelartlist}{/dede:channelartlist}標(biāo)簽的使用方法!
{dede:field name='typeurl'/}為省份的鏈接
{dede:field name='typename'/} 省份名稱
[field:arcurl/] 城市鏈接
[field:title/] 城市名稱
分站頁(yè)(主頁(yè))標(biāo)簽
示例url:https://www.isunjie.cn/fenzhan/beijing.html
title標(biāo)簽:{dede:global.cfg_webname/}
關(guān)鍵詞標(biāo)簽:{dede:global.cfg_keywords/}
描述標(biāo)簽:{dede:global.cfg_description/}
版權(quán)信息標(biāo)簽:{dede:global.cfg_powerby/}
以上標(biāo)簽均在生成頁(yè)面設(shè)置,會(huì)自動(dòng)將“{地區(qū)名}”替換為正確的地區(qū)名稱!
調(diào)用當(dāng)前城市的省份下所有城市的鏈接!
{dede:city type='son'}
<a href="[field:arcurl/]" >[field:title/]</span></a>
{/dede:city}
城市名稱標(biāo)簽:{dede:global.cfg_city/}
當(dāng)前城市pcurl調(diào)用:{dede:global.url/}
當(dāng)前城市手機(jī)版url調(diào)用:{dede:global.murl/}
模板均支持織夢(mèng)官方標(biāo)簽使用!例如常用的{dede:arclist}{/dede:arclist}標(biāo)簽,{dede:channel}{/dede:channel}標(biāo)簽等等!
分站手機(jī)模板說(shuō)明
插件盡量遵從織夢(mèng)官方默認(rèn)規(guī)則!
手機(jī)模板和pc模板的命名區(qū)別就是在pc模板后加“_m”,例如pc首頁(yè)模板是fenzhan.htm,對(duì)應(yīng)的手機(jī)模板就是fenzhan_m.htm。
只需將PC模板和手機(jī)模板都制作好,放在模板目錄即可!
分站模板填PC模板既可!分站模板填PC模板既可!分站模板填PC模板既可!
然后生成選擇,選擇PC的話,會(huì)使用PC模板,生成PC分站!
選擇手機(jī)的話,會(huì)自動(dòng)使用PC對(duì)應(yīng)的手機(jī)模板,無(wú)需更改模板設(shè)置,直接生成既可!
如果手機(jī)版使用的是獨(dú)立二級(jí)域名,需要進(jìn)行如下修改:
修改文件 dede/fenzhan_makehtml.php,請(qǐng)使用專業(yè)編輯器軟件修改,千萬(wàn)不要使用文本編輯器修改!
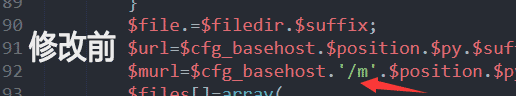
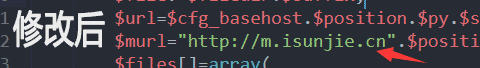
查找 $murl=$cfg_basehost.'/m' 修改為你的二級(jí)域名,如下:


還有另外一個(gè)地方 $url=$cfg_basehost.'/m'. 也是一樣的修改方法!
修改好之后,上傳覆蓋,進(jìn)入后臺(tái)生成手機(jī)版分站即可!
支持arclist標(biāo)簽中調(diào)用城市名稱,可直接在arclist標(biāo)簽中使用[field:global.cfg_city/]來(lái)調(diào)用城市名稱!
{dede:arclist row='10' titlelen='60' orderby='click'} [field:global.cfg_city/][field:title/] {/dede:arclist}
插件調(diào)用標(biāo)簽 任意位置使用:{dede:global.cfg_city/}
欄目:[field:global.cfg_city/][field:typename/]






















































