
精準傳達 ? 價值共享
洞悉互聯網前沿資訊,探尋網站營銷規律
eyoucms提交留言的提示窗口美化方法
作者:狐靈科技 | 2020-02-23 19:44 |點擊:
有得不喜歡這種跳轉效果,不知道怎么改成別的樣式,比如:‘彈窗樣式的’,
那下面就告訴大家如何修改把eyoucms提交留言成功后跳轉的頁面改成彈窗樣式!
-
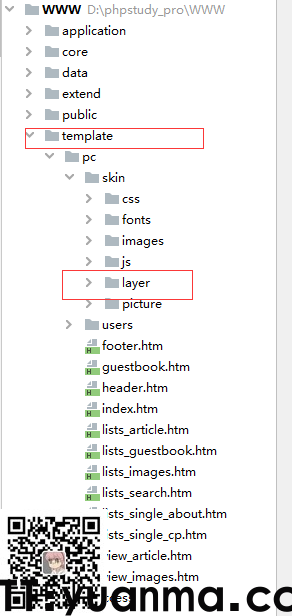
先要下載layer插件,(這里我推薦這款彈窗插件非常好用)。把下載好的插件直接放到項目靜態資源文件夾,如圖:

-
在模板文件夾下寫留言標簽的那個文件里面引入:{eyou:static file="skin/layer/layer.js"/}
-
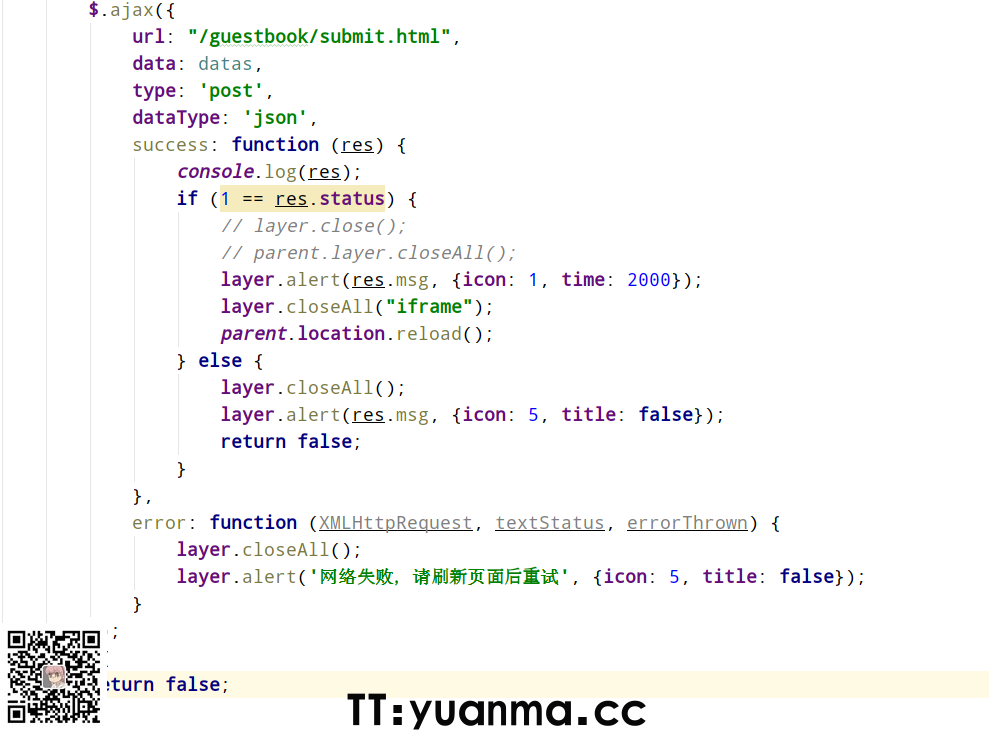
利用ajax提交表單:

注明:我這里只貼了ajax提交的代碼。
4.根據提交的地址找到前臺的控制器:

仔細看我框出來的地方,把原有的 $this ->success('操作成功!',null,$dataStr,3); 這段代碼注釋掉,注意是注釋掉,不是刪掉。
然后改成 return exit(json_encode(array('status'=>1,'msg'=>'留言成功',)));這段代碼就好了!
本人已測試,前后端接收數據均無問題!
如沒特殊注明,文章均為狐靈科技原創,轉載請注明?? "eyoucms提交留言的提示窗口美化方法






















































