
精準傳達 ? 價值共享
洞悉互聯網前沿資訊,探尋網站營銷規律
織夢DEDECMS留言板調用模板頭部及底部的方法
作者:Smileby陌少羽 | 2017-09-30 13:28 |點擊:
眾所周知,DEDE的留言板是獨立的,看起來不是很美觀。好多人都想在留言本guestbook.htm里實現dede的標簽調用,問題是在plus里不支持dede標簽。而要修改留言板和其他的頁面一致,那是很麻煩的,因為很多原有的調用都不能用,這里介紹兩種簡單的調用網站統一的頭部和底部模板的方法:一種是自定義宏標記標簽,然后用JS調用;另一種是php調用原有模板的方法。
方法一:在自定義標簽中加一個head標記的標簽,用JS調用該標簽:(重點推薦方法一)
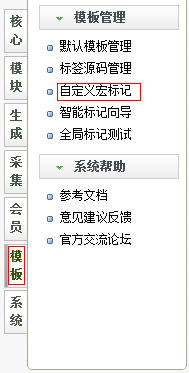
第一步:在“模板”點擊“自定義宏標記”,如下圖:

圖一
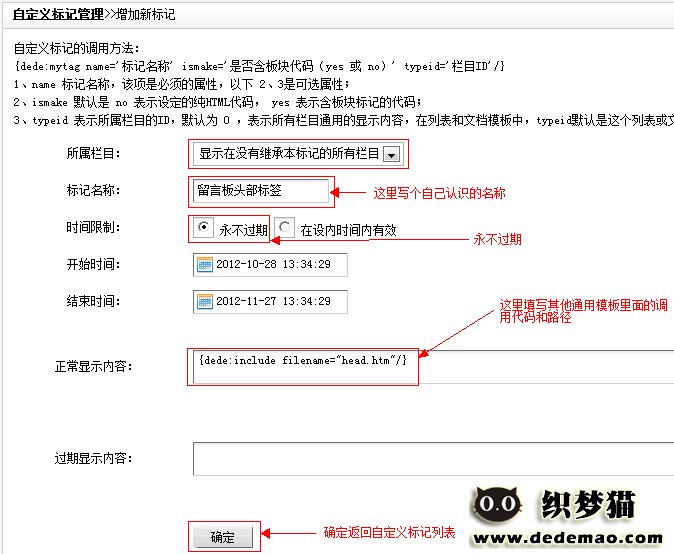
第二步:新增一個宏標記,在標簽內容填寫{dede:include filename="head.htm"/},如下圖:

圖二

圖三
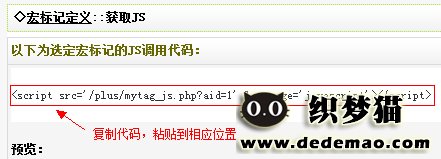
第三步:保存標簽回到自定義標記列表,點擊JS調用可以得到JS調用代碼:
<script src='/plus/mytag_js.php?aid=1' language='javascript'></script>
如圖所示:

圖四

圖五
這個JS代碼就相當于普通文檔中的{dede:include filename="head.htm"/},我們使用這個js調用代碼就可以了,把它貼到/templets/plus/guestbook.htm要調用留言板頭部文件的位置。
第四步:同理,調用留言板底部模板的方法也是這樣的。
方法二:php調用原有模板的方法
第一步:打開"/include/common.func.php"
然后在該文件中加入一個函數,代碼如下:
function pasterTempletDiy($path)
{
require_once(DEDEINC."/arc.partview.class.php");
global $cfg_basedir,$cfg_templets_dir;
$tmpfile = $cfg_basedir.$cfg_templets_dir."/".$path;//模版文件的路徑
$dtp = new PartView();
$dtp->SetTemplet($tmpfile);
$dtp->Display();
}
第二步,打開留言本的模版文件,默認的是/templets/plus/guestbook.htm
用以下代碼替換原來的調用頭部代碼:
<?php
pasterTempletDiy("default/head.htm");
?>
這里的default是默認的模板路徑,如果你使用的其他的模板,注意修改這里的default。
同理,用以下代碼替換原因的調用底部代碼:
<?php
pasterTempletDiy("default/footer.htm");
?>
這樣就可以直接使用系統的head、footer模板了!






















































