精準(zhǔn)傳達(dá) ? 價(jià)值共享
洞悉互聯(lián)網(wǎng)前沿資訊,探尋網(wǎng)站營(yíng)銷規(guī)律
織夢(mèng)圖集標(biāo)簽調(diào)用圖片+數(shù)字編號(hào)遞增+自定義limit
作者:Smileby陌少羽 | 2019-03-22 10:39 |點(diǎn)擊:

前段代碼
<div class="jqzoom" id="spec-n1">
<img src="/images/1.jpg"></div> <div id="spec-n5"> <div id="spec-list"> <ul class="list-h">
<li id="img0" onmouseover="thisimg(0)" class="current"><img alt="產(chǎn)品注釋1" src="/images/1.jpg"></li>
<li id="img1" onmouseover="thisimg(1)"><img alt="產(chǎn)品注釋2" src="/images/2.jpg"></li>
<li id="img2" onmouseover="thisimg(2)"><img alt="產(chǎn)品注釋3" src="/images/3.jpg"></li>
<li id="img3" onmouseover="thisimg(3)"><img alt="產(chǎn)品注釋4" src="/images/4.jpg"></li>
<li id="img4" onmouseover="thisimg(4)"><img alt="產(chǎn)品注釋5" src="/images/5.jpg"></li> </ul> </div> </div>
其中img0和thisimg(0) 每段代碼會(huì)不斷遞增
1、從上面前端代碼我們可以看到默認(rèn)顯示圖片集第1個(gè)圖片,我們可以用{dede:field name=imgurls row=1}{/dede:field}
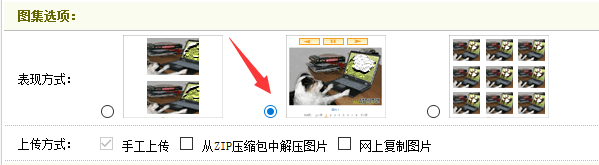
圖集選項(xiàng)-表現(xiàn)方式,選擇幻燈片樣式,不然上面的 {dede:field name=imgurls row=1} 無(wú)效

2、下面的小圖每個(gè)li里面都有不同的自增id和自增thisimg,而且第一個(gè)有高亮的class="current",所以要先讓織夢(mèng)程序的圖集標(biāo)簽?zāi)茌敵鲎栽鰯?shù)字 0 1 2 3 ...
打開(kāi) /include/taglib/productimagelist.lib.php 文件 找到
- 1
在它下面加入
- 1
繼續(xù)找到
- 1
在它下面加入
修改完成后,上面的模板前端代碼就這樣寫(xiě)標(biāo)簽嵌套了
<div class="jqzoom" id="spec-n1">
<img src="{dede:field name=imgurls alt=圖片輸出區(qū) row=1}[field:imgsrc/]{/dede:field}"></div>
<div id="spec-n5"> <div id="spec-list"> <ul class="list-h">
{dede:productimagelist}
<li id="img[field:global name=autoindex/]" onmouseover="thisimg([field:global name=autoindex/])"[field:global name=autoindex runphp=yes](@me==0)? @me=' class="current"':@me='';[/field:global]>
<img alt="[field:text/]" src="[field:imgsrc/]">
</li>
{/dede:productimagelist}
</ul> </div> </div>
自定義limit指定幾個(gè)、偏移幾個(gè)
要使用limit自定義輸出偏移的圖集圖片,必須要參考上面的第2步加入$GLOBALS['autoindex']
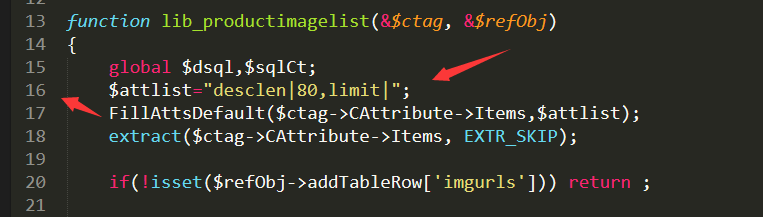
然后繼續(xù)在 /include/taglib/productimagelist.lib.php 文件 找到
- 1
改成
- 1
如圖

繼續(xù)找到
- 1
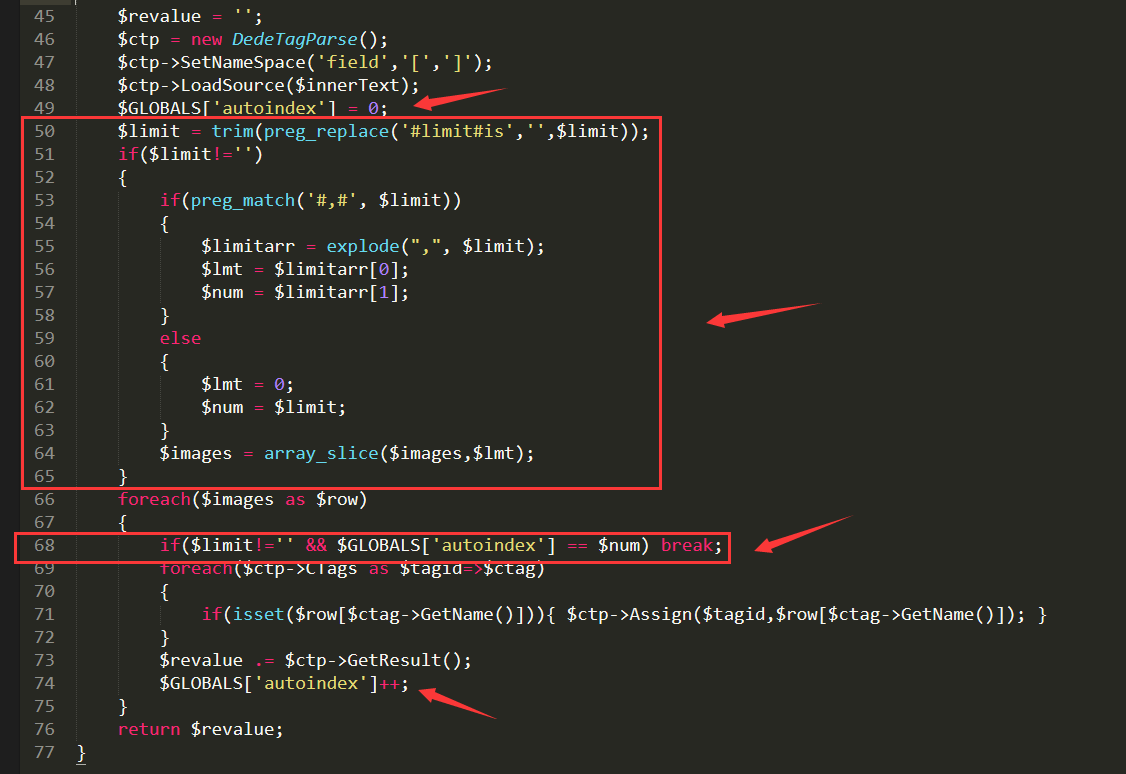
在它的前面加入
limit = trim(preg_replace('#limit#is','',$limit)); limit!='')
{ if(preg_match('#,#', $limit)) { limitarr = explode(",", $limit);
lmt = $limitarr[0]; num = $limitarr[1]; } else { lmt = 0; num = $limit; }
images = array_slice($images,$lmt); }
繼續(xù)找到
- 1
在它上面加入
- 1
如圖

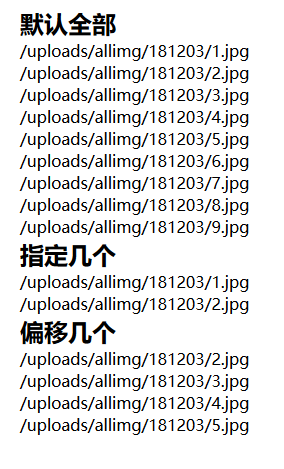
圖集內(nèi)容頁(yè)模板標(biāo)簽寫(xiě)法
<h2>默認(rèn)全部</h2>
{dede:productimagelist}
[field:imgsrc/]<br />
{/dede:productimagelist}
<h2>指定幾個(gè)</h2>
{dede:productimagelist limit=2}
[field:imgsrc/]<br />
{/dede:productimagelist}
<h2>偏移幾個(gè)</h2>
{dede:productimagelist limit=1,4}
[field:imgsrc/]<br />
{/dede:productimagelist}