精準傳達 ? 價值共享
洞悉互聯網前沿資訊,探尋網站營銷規律
網站改造為百度智能小程序教程
作者:狐靈科技 | 2019-10-20 15:48 |點擊:
小程序應用應該是百度首先提出的,但是被騰訊發揚光大,百度總是在技術上起個大早,趕個晚集!
但是博主這幾天封裝自己的WordPress站為百度智能小程序中發現,百度智能小程序還是可以搞一搞的,百度在移動端,向智能小程序全流量開放!
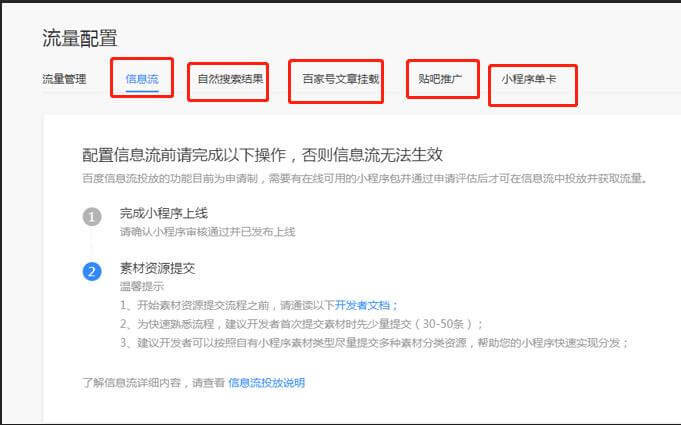
從上圖可以看出,百度智能小程序具有天然流量優勢,并可以入駐百度信息流和貼吧推廣,看到這,搞seo 的各位同學是不是很心動了?
廢話不多說,今天博主帶著大家把自己的網站封裝為百度智能小程序,適用一切網站,你也可以拿來賺錢!
網站改造為百度智能小程序教程
第一步:前提條件
1、營業執照。很遺憾百度智能小程序不支持個人開發,如果你沒有營業執照,以下信息你就不必再看了!
2、你的網站必須有手機端,或者你的網站是h5(自適應網站)。
3、百度小程序賬號,自己去注冊。
4、下載百度小程序開發工具最新版
5、網站必須部署SSL證書。
第二步:打開開發者工具,填寫信息
1、桌面新建空文件夾,自己命名(命名用英文,不多說)。
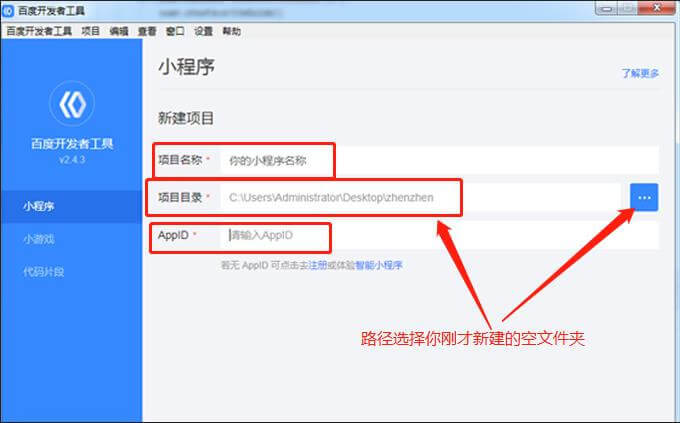
2、打開開發者工具,填寫名稱,路徑選擇你剛才新建的空文件夾(百度智能小程序會自動生成文件)。
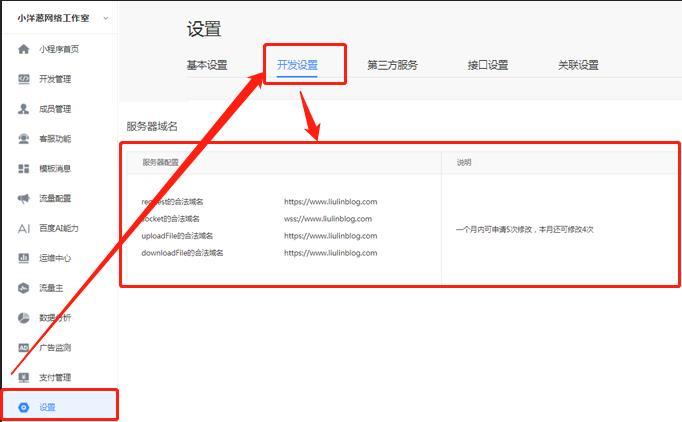
3、小程序后臺配置服務器域名,就是你網站的域名 設置--》開發設置--》服務器域名,改為你的網站域名
第三步,你需要修改兩處文件,并需要一句代碼
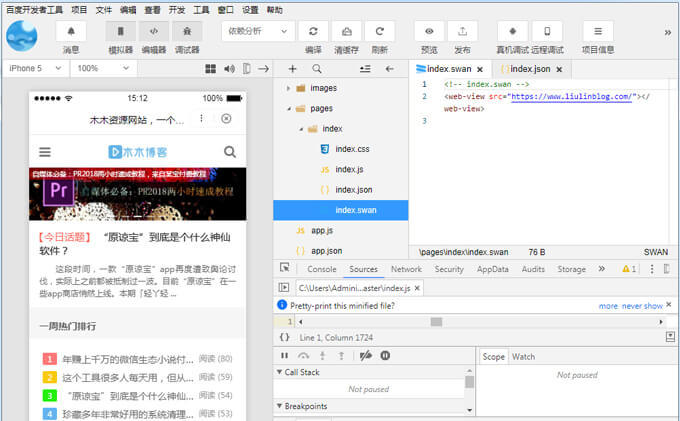
利用百度智能小程序開發工具新建項目后,開發工具會自動生成代碼包,你需要修改pages/index/index.json 和 pages/index/index.swan 這兩個文件!
{
"navigationBarTitleText": "你自己的小程序名字"
}
pages/index/index.swan中
<!-- index.swan -->
<web-view src="https://你的手機端網址.com"></web-view>
第四步:百度小程序流量配置
這一步可能是所有seoer最想配置的一步
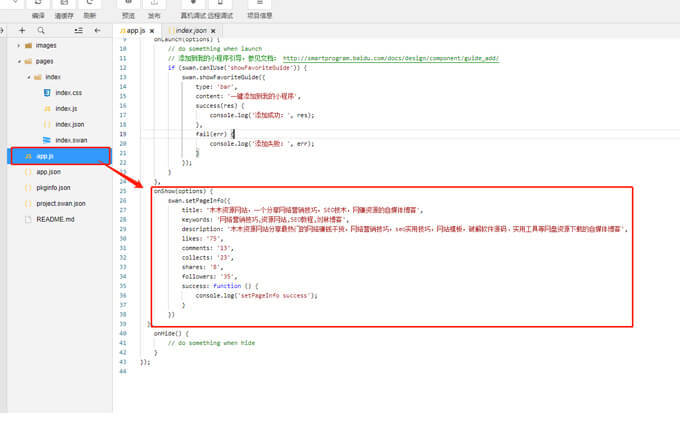
修改小程序文件 index.js
onShow(options) {
swan.setPageInfo({
title: '木木資源網站,一個分享網絡營銷技巧,SEO技術,網賺資源的自媒體博客',
keywords: '網絡營銷技巧,資源網站,SEO教程,劉林博客',
description: '木木資源網站分享最熱門的網絡賺錢干貨,網絡營銷技巧,seo實用技巧,網站模板,破解軟件源碼、實用工具等網盤資源下載的自媒體博客',
likes: '75',
comments: '13',
collects: '23',
shares: '8',
followers: '35',
success: function () {
console.log('setPageInfo success');
}
})
},
將以上代碼加入index.js中,修改其中的TDK為你自己的
至此,如果沒其他問題你可以提交代碼包,給百度審核了!