
精準傳達 ? 價值共享
洞悉互聯網前沿資訊,探尋網站營銷規律
利用Css3filter(濾鏡) 屬性將圖片變灰色鼠標放上去恢復變色
作者:狐靈科技 | 2020-02-06 19:58 |點擊:
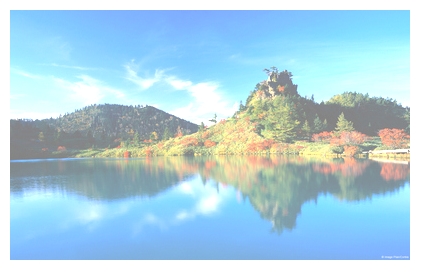
filter 屬性定義了元素(通常是<img>)的可視效果,例如圖片的模糊、飽和度、灰度等……狐靈小編感覺功能很強大
這里只把圖片變灰色的效果給大家參考下 其實filter 還有很多特效
現在規范中支持的效果有:
- grayscale 灰度 值為0-1之間的小數
- sepia 褐色 值為0-1之間的小數
- saturate 飽和度 值為num
- hue-rotate 色相旋轉 值為angle
- invert 反色 值為0-1之間的小數
- opacity 透明度 值為0-1之間的小數
- brightness 亮度 值為0-1之間的小數
- contrast 對比度 值為num
- blur 模糊 值為length
- drop-shadow 陰影
用法是標準的CSS寫法,如:
-webkit-filter: blur(2px);
我試著寫了幾個小效果,大家可以對比著看一下:

無效果 -webkit-filter:none;

模糊 -webkit-filter:blur(3px)

灰度 -webkit-filter:grayscale(0.5)

亮度 -webkit-filter:brightness(0.5)

對比度 -webkit-filter:contrast(2.6)

飽和度 -webkit-filter:saturate(7.9)

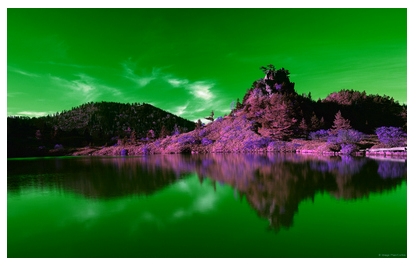
色相旋轉 -webkit-filter:hue-rotate(260deg)

反色 -webkit-filter:invert(0.9)

陰影 -webkit-filter:drop-shadow(10px 10px 10px #000)
以上各個濾鏡效果可以結合使用,注意: 順序是非常重要的,如果順序變了,最后的效果也會發生變化。

這樣的 處理過的圖片是這樣的
圖片轉為黑白色:

注意: Internet Explorer 或 Safari 5.1 (及更早版本) 不支持該屬性。
下面貼上 狐靈科技首頁的代碼 可以把代碼 的div 換成你自己的
- /*.iclients-list li{ width:7.6%; float:left; min-height:82px; overflow:hidden; margin-right:0.733%;}*/
- .iclients-list li img{
- -webkit-filter: grayscale(100%);
- -moz-filter: grayscale(100%);
- -ms-filter: grayscale(100%);
- -o-filter: grayscale(100%);
- filter: grayscale(100%);
- filter: gray;
- }
- .iclients-list li:hover{ cursor:pointer;}
- .iclients-list li:hover img{
- -webkit-filter: grayscale(0);
- -moz-filter: grayscale(0);
- -ms-filter: grayscale(0);
- -o-filter: grayscale(0);
- filter: grayscale(0);
- filter: gray;
- }
- </style>
圖片變灰色的簡單點的參考代碼
- <!DOCTYPE html>
- <html>
- <head>
- <style>
- img {
- -webkit-filter: grayscale(80%); /* Chrome, Safari, Opera */
- filter: grayscale(80%);
- }
- </style>
- </head>
- <body>
- <p>圖片轉為黑白色:</p>
- <img src="http://www.www.kxlw.net/images/defaultpic.gif" alt="foxl">
- <p><strong>注意:</strong> Internet Explorer 或 Safari 5.1 (及更早版本) 不支持該屬性。</p>
- </body>
- </html>
如沒特殊注明,文章均為狐靈科技原創,轉載請注明?? "利用Css3filter(濾鏡) 屬性將圖片變灰色鼠標放上去恢復變色






















































