
精準傳達 ? 價值共享
洞悉互聯(lián)網(wǎng)前沿資訊,探尋網(wǎng)站營銷規(guī)律
DEDECMS聯(lián)動篩選[單選版]-支持手機站使用
作者:狐靈科技 | 2020-02-18 18:32 |點擊:
該教程適用于織夢聯(lián)動篩選插件,本插件支持1個屬性單選多個屬性單選,支持鏈接型、下拉列表型、單選按鈕型 需要自己寫樣式
以下是效果圖
![DEDECMS聯(lián)動篩選[單選版]](/uploads/allimg/200218/1S2323639-0.png)
警告:操作之前先備份你的程序這2個文件。如果有二開或者修改過 使用Beyond Compare對比修改
- /include/arc.listview.class.php
- /include/extend.func.php
織夢聯(lián)動篩選【單選版】下載
網(wǎng)盤下載:https://pan.baidu.com/s/1lusq3thwEpzA6yLWeHvcww 密碼: a1at
本地下載
 |
dedecms織夢聯(lián)動篩選【單選版】-支持手機版和手機版跳轉(zhuǎn) |
安裝說明
1、根據(jù)自己程序編碼,把下載到的include文件夾里的2個文件覆蓋到你網(wǎng)站的include文件夾里
2、后臺 - 系統(tǒng) - 系統(tǒng)設(shè)置 - 系統(tǒng)基本參數(shù) - 其他選項 - 禁用模板標簽 ,把php刪除后保存。
![DEDECMS聯(lián)動篩選[單選版]-支持手機站使用](/uploads/allimg/200218/1T1422532-0.png)
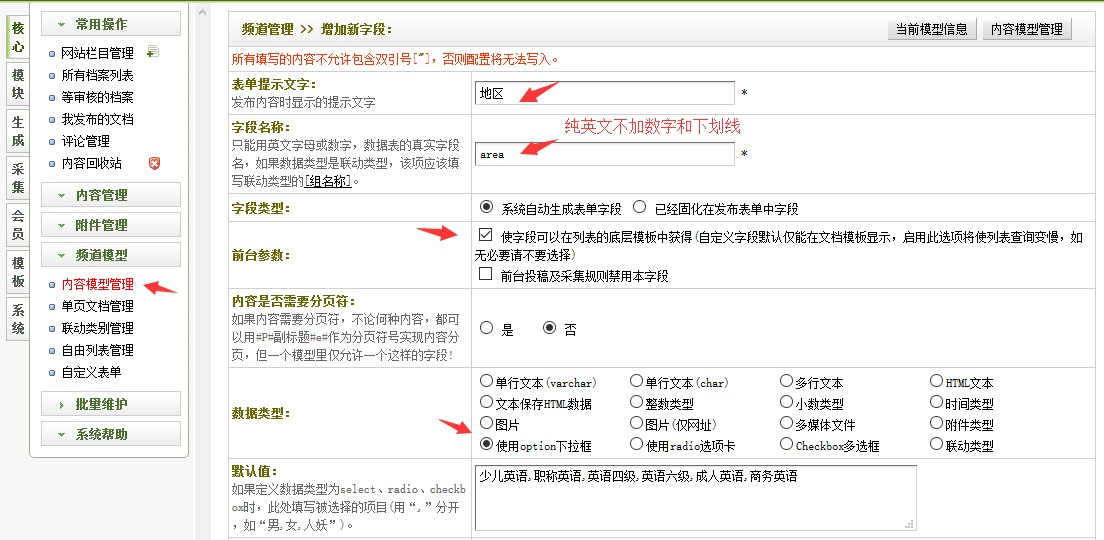
3、后臺 - 核心 - 頻道模型 - 內(nèi)容模型管理
找到您要設(shè)置篩選的模型,這里以“普通文章”為例,點擊右邊的編輯按鈕,在出來的頁面中切換到“字段管理”,
點擊“添加新字段”,填寫的時候注意"數(shù)據(jù)類型"選擇【使用option下拉框】

字段名稱盡量使用純英文,不加符號和數(shù)字,不要出現(xiàn)跟過濾函數(shù)有同樣字母的,避免沖突
默認值盡量不要使用符號
![DEDECMS聯(lián)動篩選[單選版]-支持手機站使用](/uploads/allimg/200218/1T1424S1-2.png)
模板標簽調(diào)用說明
1) 在列表頁模板需要顯示篩選的地方加入(手機版也一樣)
{dede:php}AddFilter(模型ID,類型,"字段1");{/dede:php}
例:
{dede:php}AddFilter(1,1,"area");{/dede:php}
1-1、模型ID在哪里看?
后臺 - 核心 - 頻道模型 - 內(nèi)容模型管理
![DEDECMS聯(lián)動篩選[單選版]-支持手機站使用](/uploads/allimg/200218/1T1421229-3.png)
類型
1代表文字類型,例如

2代表下拉類型,例如

3代表單選類型,例如

多個字段同時輸出的寫法
{dede:php}AddFilter(模型ID,類型,"字段1,字段2,字段3");{/dede:php}
例
{dede:php}AddFilter(1,1,"area,type,time,status");{/dede:php}
"area,type,time,status" 是指定的字段名,多個字段用半角逗號分隔。
首頁調(diào)用方法
{dede:php}AddFilter(模型ID,類型,"字段1","欄目id");{/dede:php}
內(nèi)容頁調(diào)用方法
{dede:php}AddFilter(模型ID,類型,"字段1","欄目id",1);{/dede:php}
篩選結(jié)果數(shù)據(jù)顯示只支持在列表頁使用,在列表標簽dede:list下顯示篩選結(jié)果
{dede:list pagesize='10'}
[field:title/]
{/dede:list}
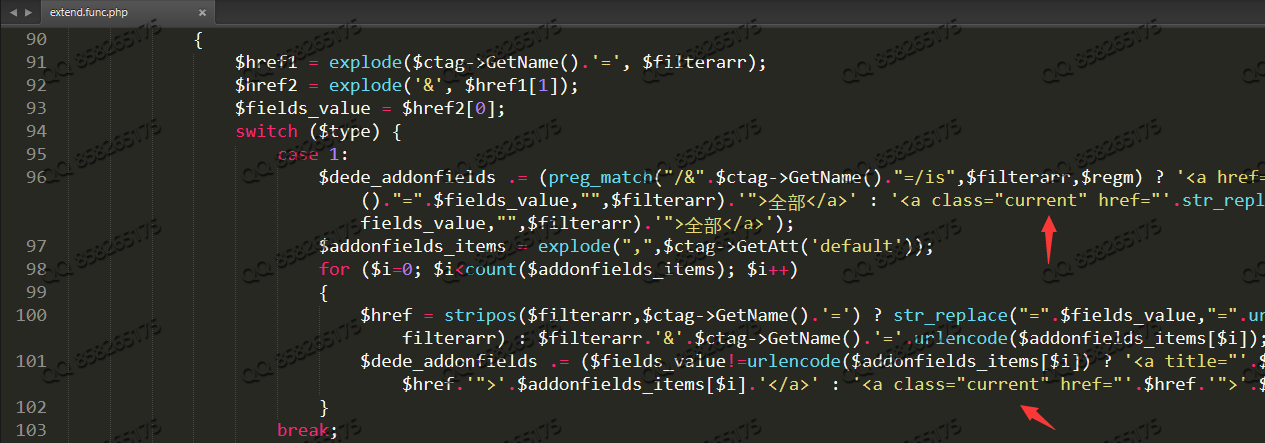
輸出的樣式修改在 include/extend.func.php

頁面title標題添加篩選文字說明
<title>{dede:field.area/} - {dede:field.type/} - {dede:field.time/} - {dede:field.title/} - {dede:global.cfg_webname/}</title>
<meta name="keywords" content="{dede:field.keywords/}"/>
<meta name="description" content="{dede:field.description function=html2text(@me)/}"/>
{dede:field.arear/} - {dede:field.type/} - {dede:field.time/} 直接用你的篩選字段即可。
手機站自動跳轉(zhuǎn)到對應(yīng)手機站篩選說明
在電腦站列表模板中跳轉(zhuǎn)到移動設(shè)備代碼中的
{dede:global.cfg_mobileurl/}/list.php?tid={dede:field.id/}
在它后面加入
{dede:global.cfg_mobileurl/}/list.php?tid={dede:field.id/}&area={dede:field.area/}&type={dede:field.type/}&time={dede:field.time/}
例如
<meta http-equiv="mobile-agent" content="format=xhtml;url={dede:global.cfg_mobileurl/}/list.php?tid={dede:field.id/}">
<script type="text/javascript">if(window.location.toString().indexOf('pref=padindex') != -1){}else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) || (/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?mobile")<0){try{if(/Android|Windows Phone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){window.location.href="{dede:global.cfg_mobileurl/}/list.php?tid={dede:field.id/}";}else if(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}</script>
改成
<meta http-equiv="mobile-agent" content="format=xhtml;url={dede:global.cfg_mobileurl/}/list.php?tid={dede:field.id/}&area={dede:field.area/}&type={dede:field.type/}&time={dede:field.time/}">
<script type="text/javascript">if(window.location.toString().indexOf('pref=padindex') != -1){}else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) || (/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?mobile")<0){try{if(/Android|Windows Phone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){window.location.href="{dede:global.cfg_mobileurl/}/list.php?tid={dede:field.id/}&area={dede:field.area/}&type={dede:field.type/}&time={dede:field.time/}";}else if(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}</script>






















































