
精準(zhǔn)傳達(dá) ? 價(jià)值共享
洞悉互聯(lián)網(wǎng)前沿資訊,探尋網(wǎng)站營銷規(guī)律
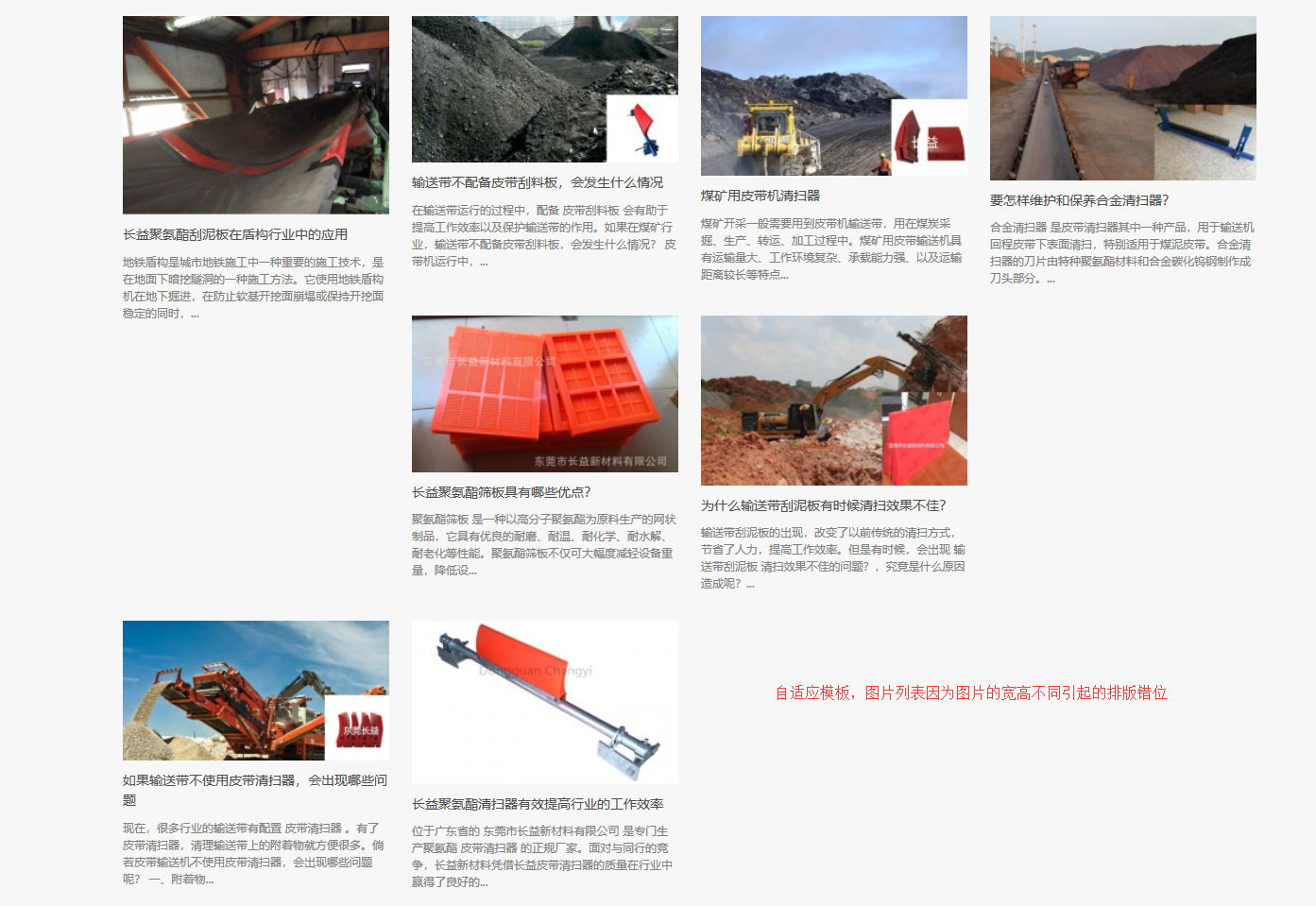
css3響應(yīng)式圖片列表高度不同導(dǎo)致頁面錯(cuò)位解決方法
作者:狐靈科技 | 2019-09-02 11:22 |點(diǎn)擊:
響應(yīng)式圖片列表高度不同導(dǎo)致頁面錯(cuò)位

前端html代碼分析
由于是響應(yīng)式布局,不能用css固定圖片的寬高,從代碼上看,這里每個(gè)圖文用的是li,而且每4個(gè)li是一排,我們只需要對第1個(gè)li 第5個(gè)li 第9個(gè)li 。。。就是每排的第1個(gè)li加入css代碼clear:left;即可
例如上面列子的
.portfolio-list li:nth-child(4n+5) { clear:left; }
這樣添加好css代碼后,可解決錯(cuò)位問題
如沒特殊注明,文章均為狐靈科技原創(chuàng),轉(zhuǎn)載請注明?? "css3響應(yīng)式圖片列表高度不同導(dǎo)致頁面錯(cuò)位解決方法






















































